Regras de Usabilidade para Layout
As regras para criação de layouts em ecrãs de TV devem ter em conta o tamanho do ecrã para onde se está a desenhar o interface (se é SD ou HD) e o tipo de dispositivos onde esse layout será mostrado (ecrãs CRT ou ecrãs planos).
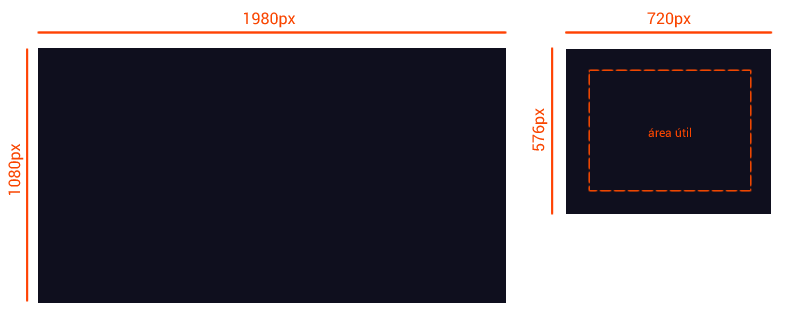
Se estivermos a desenhar para ecrãs HD com resoluções de 1980x1080px pode parecer que temos muito espaço para isso, mas não. A TV está normalmente na sala, a uma distânca de alguns metros do utilizador, pelo que todos os elementos têm de ser consideravelmente maiores do que seriam se estivéssemos a desenhá-los para um monitor com essa resolução.
Se a nossa aplicação tiver de ser usada também em ecrãs SD, que normalmente têm uma resolução de 720x576px (sistema PAL) é necessário contar com uma margem de segurança a toda a volta da área útil que pode "comer" cerca de 20% do espaço nos limites do ecrã. Isto deixa-nos com cerca de 576x460px de área disponível para o layout.
Dadas as diferenças brutais entre os dois tipos de ecrã, recomendamos que se desenhem duas versões da aplicação, uma para HD e outra para SD.
Usar textos e zonas clicáveis grandes
Uma vez que o ecrã vai estar a uma distância considerável do utilizador, é importante que os textos e todos os elementos no ecrã sejam consideravelmente maiores do que seriam num interface para computador ou smartphone.
O tamanho mínimo recomendado para os textos é de 18pt, ou seja, convém que os elementos clicáveis e mais importantes de cada ecrã sejam maiores do que 18pt para serem confortavelmente legíveis a uma distância de alguns metros do ecrã.
Criar espaçamentos entre os elementos no ecrã
Tal como para os textos, também os espaçamentos entre cada item devem ser maiores num interface para a TV.
Quanto mais próximos estiverem os elementos uns dos outros, mais difícil será para os utilizadores que estão sentados no sofá a alguns metros do ecrã conseguirem distinguir e diferenciar os elementos com que podem interagir.
Estes espaçamentos também podem ser alcançados com bastante eficácia se houver um contraste forte entre a cor de fundo e a cor dos itens na listagem.
Manter uma margem de segurança junto dos limites do ecrã
Se estivermos a desenhar aplicações para ecrãs SD, é importante garantir que existe uma margem de segurança a toda a volta dos conteúdos no ecrã, pois normalmente os televisores com ecrãs CRT costuma "comer" até 20% dos limites do ecrã ficando assim os conteúdos que estão nessa zona fora da área visível.
No entanto, mesmo estando a desenhar para ecrãs HD que não têm normalmente este problema (a não ser que estejam mal calibrados) é também necessário garantir que temos uma margem de segurança junto dos limites do ecrã de modo a que os textos e elementos clicáveis não fiquem demasiado próximos dos limites. Isto permite que a informação mais importante fica mais centrada e mais confortavelmente legível e acessível.
Desenhar versões diferentes para HD e SD
Apesar de ser possível ter um mesmo interface para HD e SD, isso implica que os tamanhos dos textos e de todos os elementos escalam correctamente de um tamanho bastante grande em HD para um tamanho bastante mais pequeno em SD, e que ao fazer isso continuem legíveis.
Por exemplo, um ecrã HD é cerca de 4x maior do que um ecrã SD. Ao fazer "zoom out" de um interface HD para um ecrã SD isso significa que todos os elementos e textos vão ficar 4x mais pequenos no ecrã SD, o que pode fazer com que deixem de ser legíveis.
Assim, recomendamos que, no caso de se estar a desenhar aplicações para correr simultâneamente em ecrãs HD e SD, se criem versões diferentes para cada ecrã. Isto permite, por exemplo, que uma listagem de itens num ecrã HD tenha 3 ou 4 colunas de conteúdos, enquanto que na versão SD temos apenas 2 colunas, para manter os elementos com um tamanho legível no ecrã.