Configurações técnicas
Existem algumas configurações e ficheiros necessários a adicionar a um site, para que o site cumpra os requisitos dos motores de busca. Apesar de conteúdo de qualidade ser muito importante, a implementação técnica é a base para a promoção do SEO de um site.
Ficheiros necessários a incluir
Ficheiros essenciais ou que ajudam os crawlers dos sistemas de pesquisa a recolherem o conteúdo certo.
Robots.txt
O ficheiro robots.txt permite dar indicações aos crawlers dos sistemas de pesquisa sobre que páginas não deverão recolher ou quais as condições para recolhê-las (e.g., limitar a certa altura do dia).
Tipicamente, pretende-se impedir o acesso dos crawlers:
- às páginas de pesquisa;
- ao login e signup;
- aos backoffices.
Sitemap.xml
O sitemap.xml consiste num ficheiro que lista as páginas existentes no site.
Não sendo mandatório, o site ajuda os crawlers do motor de pesquisa a encontrar todas as páginas.
É particularmente útil incluir este ficheiro no site quando:
- O site tem uma grande dimensão. Minimiza a hipótese do crawler não apanhar uma página nova ou que foi actualizada;
- O site é novo e tem poucos sites a fazer link para ele;
- As páginas não se referenciam entre si ou estão isoladas.
Velocidade de carregamento
Normalmente ninguém gosta de ficar à espera que uma página carregue, e se demorar muito acabamos por sair e ir a outro site, por esta razão os sites com maior velocidade de carregamento irão aparecer no topo do ranking.
Uma boa forma de verificar e conseguir melhorar a performance num site é ir ao site Google Page Speed Insights, que irá dar uma nota entre 0 e 100, a partir de 90 é considerado rápido, entre 50 e 89 é médio e a baixo disso é lento.
Para saber dicas e regras para melhorar a velocidade de carregamento ir à àrea de Performance
Ferramentas
- Test My Site - Ferramenta para testar a performance de um site em mobile e gera um report.
- PageSpeed Insights - Ferramenta da Google para validar a performance de um site desktop e mobile
Optimizar páginas 404
A página de 404 aparece quando um utilizador tenta aceder a uma página que não existe ou o conteúdo não existe.
Normalmente esta página é frustrante para os utilizadores, por isso é necessário ter medidas para que isto aconteça raramente, é necessário estar atento e ir sempre testando se existem links a direccionar para alguma página que foi removida ou mudada. Para saber se existem links a redireccionar para a página de 404, deve-se utilizar o Google Search Console.
Recomendações no tratamento de erros 404
- As páginas de 404 vão contra as boas práticas de SEO. Quando alguma página é removida ou mudado o link, é necessário validar tanto links internos como links externos;
- Personalizar a página de 404 de forma a que o utilizador não fique frustrado e adicionar links para a homepage ou outras páginas que possam ajudar o utilizador;
Referências
- Do 404s hurt my site? - respostas à questão: Será que as páginas 404 podem perjudicar o SEO?
Configuração mobile
É necessário pensar no SEO para mobile, até porque os telemóveis estão cada vez mais populares e a serem cada vez mais utilizados para navegar na internet. Por isso, é necessário otimizar o site para quando os utilizadores acedem através de um telemóvel, não basta criar uma versão mini do site em desktop, e para além disto, o Google dá preferência a sites que estão otimizados para mobile-first, mesmo quando estamos em desktop.
3 formas de implementar um site para que possa ser visto em vários dispositivos diferentes:
- Responsive web design - o servidor envia sempre o mesmo código HTML para todos os dispositivos e o CSS é usado para alterar a renderização da página para diferentes dispositivos. É utilizado sempre o mesmo URL e o HTML também. Esta forma é a recomendada pelo Google, pois é a mais fácil de implementar e manter.
- Dynamic serving - Utiliza o mesmo URL para cada dispositivo, mas gera diferentes versões do código HTML.
- URLs separados - Fornece código HTML diferente para cada dispositivo, e em URLs diferentes. Esta configuração tenta detetar o dispositivo do utilizador, e depois redirecciona para a página apropriada.
Recomendações
- Assinalar ao Google quando uma página está formatada para mobile.
- Manter os recursos crawlable. Não utilizar o ficheiro robots.txt para bloquear os acessos a ficheiros que ajudam a renderizar a página, como CSS, Javascript ou imagens.
- Evitar erros comuns que podem frustrar os utilzadores, como tamanho de fontes muito pequenas. Ver mais possíveis erros comuns em mobile

Fonte Google - Um site mobile-friendly deve permitir ao utilizador conseguir navegar facilmente e ler sem ter de fazer zoom.
Para verificar se o site cumpre os requisitos para ser considerado 'mobile-friendly', pode-se utilizar o Google Teste Mobile-Friendly
Caso o site tenha muito conteúdo estático em páginas diferentes, podemos considerar utilizar AMP (Accelerated Mobile Pages), que cria uma versão mais leve da página web para que possa correr mais rápido em mobile.
Certificado SSL
Recentemente foi incluído no algoritmo da Google a verificação se um site está a utilizar um certificado SSL, este certificado é uma medida de segurança para que a informação trocada entre o site e o utilizador seja privada.
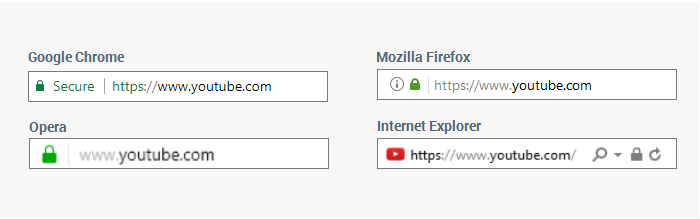
Os browsers já sinalizam visualmente no URL, com um cadeado verde, se um site é seguro e muitos utilizadores preferem utilizar um site que esteja referênciado como seguro.

Várias formas de mostrar que um site é seguro em diferentes browsers (chrome, firefox, opera e internet explorer). É utilizado em todos o cadeado.
Dados estruturados
Os dados estruturados são códigos que podem ser adicionados às páginas do site para descrever o conteúdo e ajudar os mecanismos de pesquisa do Google a entender o que há nas páginas. Os mecanismos de pesquisa podem usar esse conhecimento para exibir o conteúdo de modo útil e atraente nos resultados da pesquisa.
Introduzindo dados estruturados numa página estamos a dar pistas do significado da página. Por exemplo, utilizando dados estruturados numa página de receitas, são identificados quais são os ingredientes, o tempo e a temperatura de cozimento, as calorias, entre outros. Uma página com estes dados é mais qualificada para aparecer nos resultados de pesquisa com elementos gráficos.
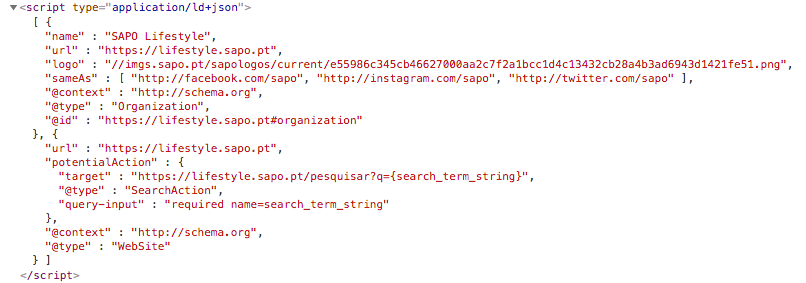
Um exemplo de um snippet de dados estruturados JSON-LD (formato recomendado) para uma página de uma organização:

A maioria dos dados estruturados usa vocabulário do schema.org mas devem ser consideradas as directrizes de dados estruturados.
Referências
Pontos de verificação
| Tipo de Problema | Classificação (saber mais) | Observações |
|---|---|---|
| Não existe um sitemap.xml registado junto do Google; | Problema Grave | |
| As páginas constantes do sitemap.xml não carregam rapidamente; | Problema | |
| Não existe um robots.txt onde estão detalhados os urls que não devem ser seguidos pelos crawlers; | Problema Grave | |
| As páginas que não existem não retornam um HTTP Status Code 404; | Problema Grave | |
| Não existe uma versão optimizada para mobile do site; | Problema Grave | |
| Código JS não está compactado aumentando o gasto de dados, o tempo de transferência e execução; | Problema | |
| Ficheiros CSS não estão compactados aumentando o gasto de dados, o tempo de transferência. | Problema | |
| O site não é seguro, não existe um certificado SSL | Crítico | |
| O site não fornece informações sobre a página e não classifica o conteúdo com dados estruturados. | Problema |