Regras de Usabilidade para Navegação
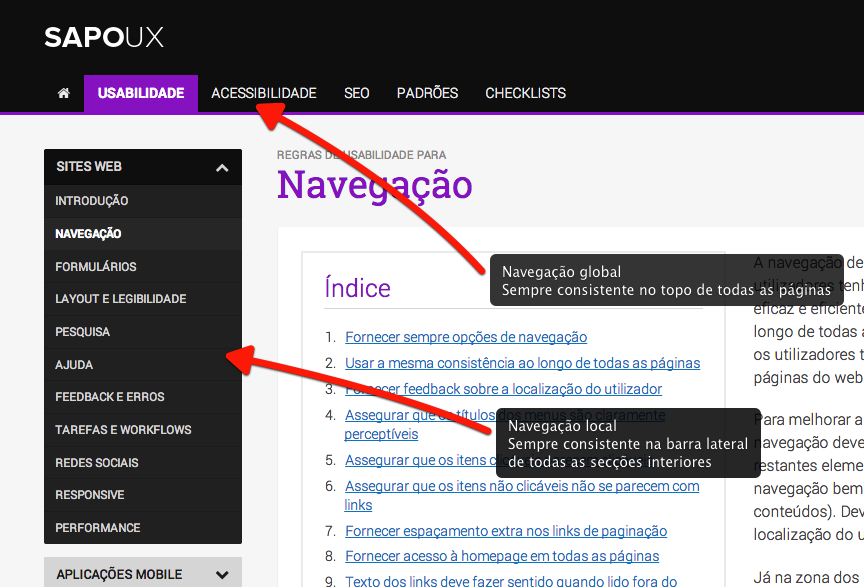
A navegação de um website deve permitir que os utilizadores tenham acesso aos conteúdos de forma eficaz e eficiente. Deve ser bem visível e consistente ao longo de todas as páginas, pois é a forma principal que os utilizadores têm de navegar entre as várias secções e páginas do website.
Para melhorar a sua visibilidade, os elementos de navegação devem ser agrupados e diferenciados dos restantes elementos do website (ex: criar uma zona de navegação bem visível e separada do resto dos conteúdos). Deve ainda ser fornecido feedback sobre a localização do utilizador na estrutura do website.
Já na zona dos conteúdos, para assegurar que os links são usados eficientemente, os títulos dos mesmos devem fazer sentido quando lidos fora do seu contexto e devem corresponder (sempre que possível) aos títulos das páginas de destino.
Devem ainda ser fornecidas pistas visuais consistentes para diferenciar claramente um link do resto do texto (que não é link) e dar feedback visual quando o utilizador clica num link, quando passa com o rato por cima de um link ou quando navega com o teclado.
De seguida, detalharemos estas e várias outras regras e dicas de navegação.
Fornecer sempre opções de navegação
A navegação principal deve estar sempre presente em todas as páginas do site e não devem existir páginas sem elementos de navegação que encurralem o utilizador (becos sem saída). Essas opções não devem estar escondidas e devem ser claramente visíveis. Isto inclui elementos de navegação que parecem estar visíveis, mas obrigam o utilizador a ter de passar com o rato em cima de cada um para perceber qual deles corresponde à secção que pretende visitar.

Not OK: Versão de navegação com as opções escondidas e apenas visíveis se o utilizador passar com o rato em cima de cada uma
Deve ser sempre possível aceder pelo menos aos níveis principais do menu em todas as páginas. Mesmo nas páginas de erro (ex: 404), deve ser sempre dada a possibilidade ao utilizador para navegar para algum sítio, quer através do menu do site, quer através de um campo para pesquisar a informação que ele procura, evitando assim um beco sem saída.
Usar a mesma consistência ao longo de todas as páginas
A informação importante e os itens clicáveis (blocos de navegação principais e secundários) devem ser colocados sempre nos mesmos locais ao longo de todo o website.
Os utilizadores, à medida que começam a conhecer o site, antecipam a localização da informação no ecrã e começam a procurar os conteúdos na página mesmo antes da mesma ter carregado. Quando a localização dos itens se mantém constante, os utilizadores aprendem essa localização e usam este conhecimento para navegar mais rapidamente.
Os links da navegação no site (a chamada navegação global) devem ser claramente distinguíveis dos restantes elementos de navegação (ex: navegação local numa secção interior) e devem ser colocados consistentemente sempre nos mesmos locais.
A criação de um sistema de navegação comum e igual em todas as páginas ajuda os utilizadores a aprender e perceber a estrutura do site.
Fornecer feedback sobre a localização do utilizador
Deve ser fornecido feedback aos utilizadores sobre a sua localização no site. Esta informação dá aos utilizadores a perceção da sua localização na estrutura hierárquica do site.
Este feedback pode ser dado de várias formas:
- Através de "breadcrumbs", mostrando o caminho hierárquico desde a página inicial até à página atual (útil quando a hierarquia dos conteúdos é superior a 2 níveis), ex:
- Início > Secção 1 > Sub-secção > Página actual
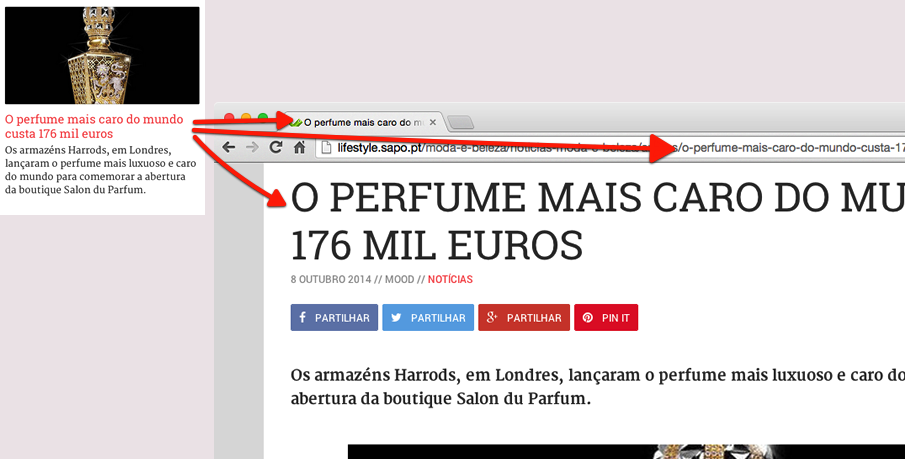
- Fazer com que o texto dos links corresponda ao título (usado na tag
<title>) das páginas de destino; - Criar estruturas de URLs amigáveis que estejam relacionadas com a localização do utilizador no site, ex:
- http://lifestyle.sapo.pt/moda-e-beleza/tendencias/artigos
- http://cinema.sapo.pt/estreias/estaSemana
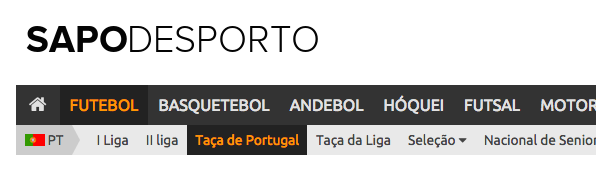
- Alterar a cor do menu em que o utilizador se encontra, incluindo as sub-categorias;

Menu e sub-menu indicam qual a secção em que o utilizador se encontra. Neste caso: Futebol > Taça de Portugal
Assegurar que os títulos dos menus são claramente perceptíveis

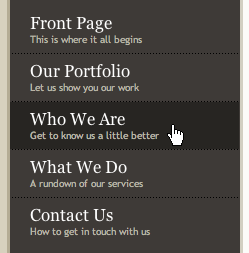
Exemplo de um menu com "speaking
navigation", uma pequena descrição
em baixo de cada item de
navegação
Os textos nos menus devem ser claramente perceptíveis de forma a que o utilizador consiga perceber à partida quais os conteúdos que irá ver se clicar num determinado link.
Sempre que possível deve ser evitado o uso de abreviaturas nos menus principais.
Em alguns casos, em que o nome do item pode não ser suficiente para que os utilizadores consigam perceber qual o link de destino, podem ser usadas técnicas de "speaking navigation" em que o item do menu inclui uma breve descrição da página de destino.
Assegurar que os itens clicáveis parecem clicáveis
Os elementos clicáveis (links e botões) devem ser claramente identificáveis dos restantes elementos na página. Esta identificação passa normalmente pelo uso de uma cor diferente e/ou outro tipo de decoração como por exemplo o sublinhado.
Deve-se portanto evitar usar cores sóbrias para os links como o preto e o cinzento, pois estes são normalmente usados para os textos (que não são clicáveis). Deve-se também evitar usar apenas o negrito para identificar links, pois por vezes poderemos querer evidenciar alguma palavra ou frase a negrito e isso irá criar uma inconsistência entre coisas que estão a negrito e são clicáveis e outras não são clicáveis.
Uma vez definido o aspeto dos links, esse aspeto deve ser mantido idêntico e consistente em todas as restantes páginas do site.
Botões
Os botões devem ter o aspeto de um objeto clicável, normalmente usando uma cor de fundo num formato quadrado ou rectangular, e em certos casos alguma decoração que lhes dê uma perspetiva que simula um elemento que sobressai do ecrã e que pode ser carregado.
Tabs
As tabs ou abas de navegação devem também ter um aspeto visual que as identifique claramente como tal. O mais importante é que se perceba claramente qual a tab que está ativa e isto é normalmente feito usando a mesma cor de fundo do conteúdo que a respetiva tab mostra.

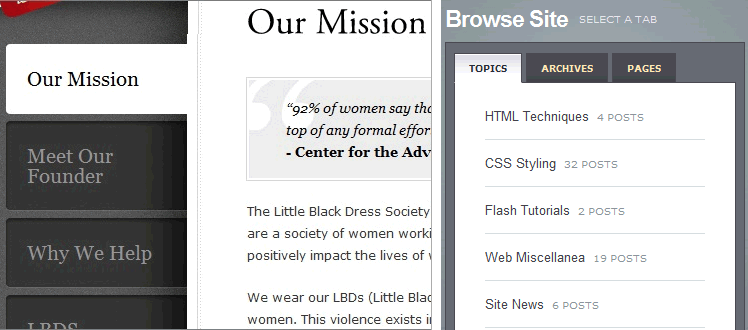
Exemplos de tabs à esquerda e no topo que identificam claramente qual o conteúdo aberto pela tab que está ativa
Uma boa forma de verificar se a tab ativa é facilmente identificável é testar apenas com 2 tabs. Com apenas 2 tabs muitas vezes não se consegue distinguir imediatamente qual está ativa pois o facto de uma delas estar numa cor diferente pode não dar pistas visuais suficientes que indiquem isso. Com 3 ou mais tabs, a tab ativa diferencia-se das outras de forma clara, mas quando temos apenas 2, não existe um termo de comparação para saber qual das tabs é a ativa.
Assegurar que os itens não clicáveis não se parecem com links
Deve ser evitado o uso de textos sublinhados quando os mesmos não contêm links. Já está demasiado entranhado na experiência do utilizador que tudo o que está sublinhado é um link para uma outra página. Ao fornecer texto sublinhado que não é link, muitos utilizadores vão tentar clicar nesse texto e vão ficar frustrados por não conseguirem usar o "link".
Adicionalmente, no meio do texto, não devem ser usadas cores diferentes em palavras, frases ou parágrafos. Deve ser mantida uma consistência em que o texto mantém sempre a mesma cor ao longo de todas as páginas, pois o uso de texto numa cor diferente pode ser também associado à existência de um link para outra página.
Mais grave ainda é usar a mesma cor escolhida para os links em texto que não é link.
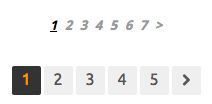
Fornecer espaçamento extra nos links de paginação
Nos links de paginação (e em links que são demasiado pequenos no geral), deve ser criado um espaçamento extra (padding) à volta de cada link. Isto facilita a navegação uma vez que os links colocados apenas num caractere se tornam demasiado estreitos e difíceis de clicar.
Ao criar este espaçamento extra, aumenta-se a área clicável nos links e ao mesmo tempo dá-se um melhor feedback visual ao utilizador. O espaçamento extra permite também que os utilizadores de smartphones consigam usar o dedo confortavelmente para acertar nos links de paginação sem necessitarem de fazer zoom e sem correr o risco de clicar no link do lado por engano.
Fornecer acesso à homepage em todas as páginas
Deve ser fornecido um acesso fácil e directo à homepage em todas as páginas do site.
Muitos utilizadores voltam à homepage para iniciar uma nova tarefa ou para reiniciar a tarefa que estavam a realizar. Deve ser criada uma forma fácil e óbvia de permitir que os utilizadores voltem à homepage.
O logotipo do site deve conter sempre um link para a homepage; no entanto, ainda há grupos de utilizadores que não têm este nível de experiência e como tal deve ser igualmente incluído um link no menu para aceder à homepage.
O link para acesso à homepage deve ser preferencialmente escrito em português, ex: "Página inicial" ou "Início" em vez de "Homepage" ou "Home". É possível usar uma imagem como link para a homepage, desde que seja claramente identificável com o seu propósito.
Texto dos links deve fazer sentido quando lido fora do seu contexto
Os utilizadores devem poder olhar para os links e automaticamente perceber algo sobre o seu destino mesmo antes de clicarem.
O uso de termos como "clique aqui" pode ser bastante contra-produtivo e quando lido fora do contexto não proporciona informação adicional (ex: há utilizadores com necessidades especiais que usam sistemas de leitura de ecrã e que activam a opção para ler apenas os links na página ignorando todo o resto do texto).
Assim, em vez de termos links do tipo: "Para registar uma nova conta, clique aqui" deveremos usar links do tipo: "Registe uma nova conta", que identifiquem claramente a acção que irá ser realizada.
Texto dos links deve refletir o título da página de destino
O texto dos links deve ser consistente com o título ou cabeçalho principal da página de destino. Esta consistência ajuda os utilizadores a perceber que, depois de clicarem num link, foram parar à página pretendida.
Evitar o uso de carrosseis
Em testes efectuados com utilizadores, verificou-se que a utilidade dos carrosseis é praticamente nula. A maior parte dos utilizadores veem apenas o primeiro ou o segundo item do carrossel e continuam a fazer scroll para navegar no resto da página. Os restantes itens do carrossel têm normalmente um nível de visibilidade muito baixo. Na prática, se queremos que os conteúdos sejam vistos pelos utilizadores na página, então devem estar acessíveis e visíveis sem ter de recorrer a navegação extra ou esperar que a página mude para o conteúdo pretendido automaticamente.
A única vantagem dos carrosseis é o de poder dizer às equipas de marketing que "o seu conteúdo está em destaque na homepage".
Se não pudermos evitar os carrosseis
Se a utilização de um carrossel for mesmo necessária, então há um conjunto de regras que devem ser cumpridas, nomeadamente:
- Os controlos de navegação devem estar sempre visíveis e acessíveis;
- Deve ser possível navegar usando as setas do teclado;
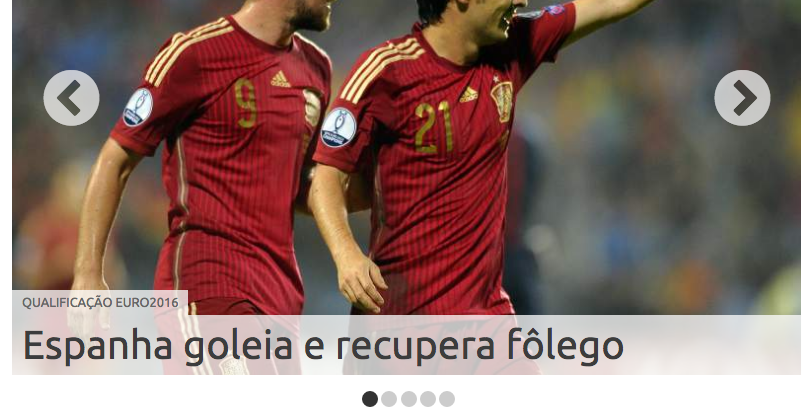
- Deve haver uma indicação de qual o item atual e quantos itens existem no carrossel. Pode-se usar uma lista de thumbnails que identifique o item atual; uma indicação textual que indique que estamos no item "x de y", em que "x" é o item atual e "y" é o total de itens do carrossel; ou pode-se usar uma pista visual que permita perceber quantos itens existem e em que item estamos (ex: aquelas bolinhas em baixo do carrossel);
- Se o carrossel rodar automaticamente, a rotação deve parar assim que o utilizador parar o rato em cima do carrossel. Se o utilizador estiver a navegar com o teclado, a rotação deve parar assim que for feito foco no carrossel.

Exemplo de um carrossel, com as setas de navegação e o indicador em baixo do item atual e do número de itens que existem no total
Pontos de verificação
Estes são exemplos de alguns dos pontos principais de avaliação que equipa de usabilidade vai verificar e qual a sua classificação.
| Tipo de Problema | Classificação (saber mais) | Observações |
|---|---|---|
| Existem páginas que não têm navegação e são becos sem saída para o utilizador | Crítico | |
| Páginas de erro 404 e 500 não permitem recuperar do erro e voltar a navegar ou pesquisar pelo conteúdo que se procurava | Problema Grave | |
| Inconsistências na forma como a navegação é disponibilizada ao longo de diferentes páginas no mesmo website | Problema Grave | |
| Não existe feedback ao mover o dispositivo apontador por cima de links ou botões | Problema | |
| Não existe indicação no menu de navegação de qual a secção em que o utilizador se encontra | Problema | |
| Os títulos dos links clicados não coincidem com os títulos das páginas de destino | Problema | |
| Não é possível distinguir claramente os elementos clicáveis dos restantes elementos na página que não são clicáveis | Crítico | |
| Há elementos na página que não são links, mas que têm o mesmo aspecto dos elementos clicáveis | Crítico | |
| As tabs de navegação não permitem identificar claramente qual a tab que está ativa | Crítico | |
| Os links de paginação são demasiado pequenos e não têm espaçamento extra | Problema Grave | |
| Não existe forma de aceder facilmente à homepage em todas ou algumas páginas do website | Crítico | |
| O texto dos links não faz sentido quando lido fora do seu contexto, ex: uso de links "clique aqui" | Problema | |
| Os carrosseis não param de rodar automaticamente quando o utilizador tem o rato em cima do elemento e/ou está a interagir com o carrossel | Crítico | |
| Não existe indicação de qual o item atual selecionado no carrossel | Problema |
Nota: Esta não é uma lista exaustiva, apenas um exemplo. Podem existir mais problemas identificados na avaliação de usabilidade ao website que não estão listados aqui. Cada website tem as suas particularidades e contextos de utilização diferentes.
Referências
- Should I use a carousel - Motivos para não usar carrosseis em websites
Mais dicas e recomendações
Uma vez que as regras de usabilidade e acessibilidade contemplam muitos pontos em comum, além das dicas e recomendações acima, devem também ser tidas em conta as recomendações de acessibilidade disponíveis na secção de Acessibilidade do SAPO UX.