Regras de Usabilidade para Layout e Legibilidade
Os conteúdos são o componente mais importante de uma página web.
Fornecer os conteúdos de forma legível é um dos principais pontos a ter em conta na criação de um website com uma boa experiência de utilização. Isto implica que os textos tenham um tamanho de leitura confortável, espaçamentos entre linhas que permitam ler o conteúdo sem cansar a vista e um contraste suficiente entre a cor do texto e a cor de fundo para que não seja preciso forçar a vista.
A forma como os conteúdos são arrumados, com o aproveitamento dos espaços em branco, também ajuda a tornar o interface mais simples e melhorar a legibilidade e a procura de informação na página.
Manter uma consistência visual ao longo de todas as páginas
A informação importante e os itens clicáveis (blocos de navegação principais e secundários) devem ser colocados sempre nos mesmos locais ao longo de todo o website.
Os utilizadores, à medida que começam a conhecer o site, antecipam a localização da informação no ecrã e começam a procurar os conteúdos na página mesmo antes da mesma ter carregado. Quando a localização dos itens se mantém constante, os utilizadores aprendem essa localização e usam este conhecimento para navegar mais rapidamente.
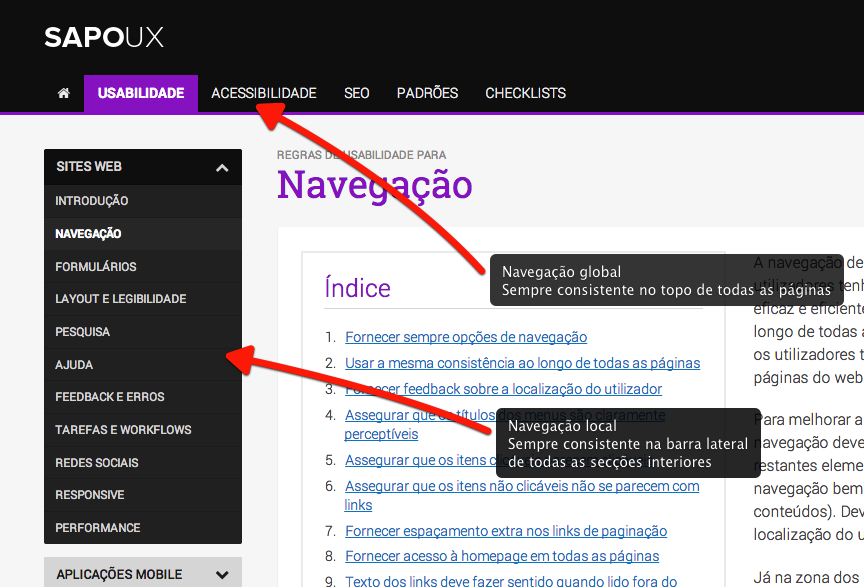
Os links da navegação no site (a chamada navegação global) devem ser claramente distinguíveis dos restantes elementos de navegação (ex: navegação local numa secção interior) e devem ser colocados consistentemente sempre nos mesmos locais.
A criação de um sistema de navegação comum e igual em todas as páginas ajuda os utilizadores a aprender e perceber a estrutura do site.
O texto deve manter-se consistente ao longo de todas as páginas. Os elementos como números de telefone, códigos postais, etc, devem ter sempre o mesmo aspeto em todas as páginas.
Ex: No caso dos números de telefone, se os números tiverem o aspeto 211 234 567, então todos os números devem ser apresentados dessa forma e não devem aparecer números apresentados como 21 123 45 67 ou 211234567.
A consistência visual dos textos também inclui manter sempre o mesmo tipo de letra, os mesmos tamanhos de texto, os mesmos espaçamentos, as mesmas cores nos títulos e labels e a localização dos títulos, textos e imagens consistentes em todas as páginas.
Esta consistência permite que:
- Os utilizadores consigam encontrar mais depressa a informação;
- Não sejam cometidos tantos erros durante a navegação pelo site;
- Aumento da satisfação dos utilizadores;
- Redução da curva de aprendizagem a usar o site.
Standardizar ações
As tarefas que os utilizadores podem realizar no website devem ser consistentes com a forma como tipicamente as executam em outros websites ou até mesmo na vida real. Isto faz com que não precisem de fixar nenhuma informação na memória (mesmo que por apenas alguns segundos) e executem as tarefas mais rapidamente.
Desta forma, é importante que os elementos que executem a mesma função tenham sempre o mesmo aspeto e o mesmo tipo de funcionamento. Por exemplo, os links devem ter sempre o mesmo aspeto e dar sempre o mesmo feedback visual ao passar com o rato em cima deles ao longo de todo o site. No fundo, a "standardização" é o mesmo que manter uma coerência visual e funcional em todas as páginas.
Um exemplo de uso de um website de forma idêntica ao uso da vida real é o carrinho de compras nos sites de e-commerce. Tanto na vida real como na experiência web o utilizador adiciona os produtos ao carrinho de compras e no final faz o pagamento. Neste caso, usou-se o carrinho de compras como metáfora para tentar copiar ao máximo a experiência da vida real e passá-la para o formato web, tornando-a o mais parecida possível e minimizando a curva de aprendizagem uma vez que o utilizador já está habituado a seguir este workflow na vida real.
Affordance
Os utilizadores aprendem certas sequências de comportamentos e realizam-nas melhor quando as mesmas podem ser repetidas sem ter que pensar. O conceito de "affordance" pode ser entendido como o potencial que um objecto tem de passar informação ao utilizador de como ele pode ser usado. Por exemplo, uma maçaneta redonda de uma porta convida o utilizador a girá-la para abrir a porta. A forma do objecto indica como ele deve ser usado.
Na web também podemos aproveitar o conceito de "affordance". Os ícones devem representar sempre as mesmas ações e não devem ser reaproveitados para outras ações diferentes porque se criou a perceção (através da experiência de navegação no site) que um ícone com um determinado aspecto realiza uma determinada ação.

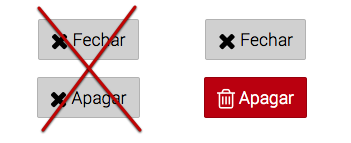
Evitar usar os mesmos ícones para ações diferentes. As ações destrutivas devem ter um aspeto diferente.
Através desta perceção de "affordance", o utilizador habitua-se a que um elemento no site com um determinado aspeto realize sempre a mesma ação e executa-a sem sequer ler o que está escrito no botão. O mesmo também pode ser aplicado aos links, como no caso dos links para apagar, remover ou cancelar.
Se este tipo de links (com uma acção que pode levar à perda de dados) tiver um aspeto diferente dos outros links (ex: links a vermelho), o utilizador irá criar a "affordance" de que todos os links com aquela cor executam um determinado tipo de ação (perda/remoção de dados) e terá muito mais cuidado ao navegar em zonas que contenham links com este aspecto (para evitar clicar por engano num deles).
Fornecer uma versão otimizada para impressão
O site deve estar preparado para que os conteúdos possam ser lidos online ou em papel. Segundo alguns estudos, a razão pela qual os utilizadores optam por imprimir um artigo ou ler online é o tamanho do mesmo. Quão maior for o tamanho do artigo, maior é a probabilidade dos utilizadores optarem por imprimi-lo em vez de o ler online.
As principais razões apontadas para imprimir as páginas web são:
- A página requer demasiado scroll para ler o artigo até ao fim;
- Necessidade de voltar a aceder ao artigo mais tarde;
- A complexidade do documento implica ter de sublinhar e tirar notas.
Assim, deve ser sempre fornecida a opção de imprimir os conteúdos de uma página web. Essa opção deve ser efectuada através de uma folha de estilos (CSS) específica para impressão e não através de um link que abre o mesmo artigo numa versão diferente (optimizada para impressão).
O uso de um ficheiro CSS para impressão permite que o utilizador possa imprimir a página directamente através do menu "Imprimir" do browser.
Os estilos para impressão podem ser inseridos através de um ficheiro CSS indepentente ou incluídos no ficheiro CSS que inclui todos os estilos da página (permite reduzir o número de pedidos ao servidor, diminuindo o número de ficheiros CSS externos que são carregados).
Carregar um ficheiro independente:
<link rel="stylesheet" type="text/css" href="print.css" media="print" />Ou incluir os estilos num ficheiro CSS já existente:
@media print {
/* Incluir aqui os estilos para impressão */
...
}Na folha de estilos para impressão devem ser removidos todos os elementos dispensáveis de aparecer no papel (ex: menus, sidebar, imagens de fundo, etc), ex:
header, footer, nav, #sidebar {
display:none;
}
Como lidar com links que aparecem no meio do texto que é impresso?
Quando os utilizadores imprimem uma página, os links existentes no texto ficam inacessíveis, pois em papel é impossível clicar-lhes. No entanto, podemos dar uma pequena ajuda para que se perceba o que é um link e qual o seu destino final ao apresentar o URL de destino. Isto pode ser facilmente feito na folha de estilos de impressão:
/* Identificar os links sublinhando-os */
a {
text-decoration: underline;
}
/* Apresentar o URL de destino dos links */
a[href]:after {
content: " (" attr(href) ") ";
}
/* ... mas não mostrar links que são fragmentos de identificação
* ou o pseudo-protocolo 'javascript:'
*/
a[href^="#"]:after,
a[href^="javascript:"]:after {
content: "";
}Melhorar a legibilidade dos conteúdos
Os conteúdos são o elemento mais importante de um website. É importante torná-los facilmente legíveis garantindo que são cumpridas as seguintes recomendações para os textos.
Tamanho do texto
O tamanho do texto é um dos principais problemas de usabilidade e acessibilidade num website. Textos demasiado pequenos são muito difíceis de ler por uma grande fatia do público alvo.
Tamanhos de letra inferiores a 12 pixels tornam a leitura dos conteúdos mais lenta. Para utilizadores com mais de 65 anos pode ser necessário o uso de pelos menos 14 pixels. Estes valores são os recomendados para os conteúdos do site.
É possível usar tamanhos de texto mais pequenos em informações acessórias, notas, rodapés, etc. No entanto, o limite mínimo é de 9 pixels.
Espaçamento entre linhas
Deve ser mantido um espaçamento entre linhas mínimo de 1.4 pontos nos blocos de texto dos conteúdos (textos e artigos).
Um maior espaçamento entre linhas ajuda a facilitar a leitura do texto e a reduzir a sensação de cansaço dos olhos após a leitura de textos compridos no ecrã. Este espaçamento pode ser facilmente adicionado através de uma linha de CSS:
p {
line-height:1.4;
/* Aqui não devem ser definidas unidades (em, px, %) */
}Contraste entre o texto e a cor de fundo
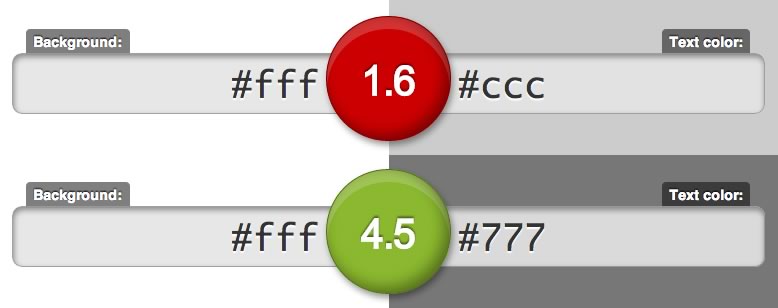
A cor usada nos textos deve fazer um contraste suficiente com a cor de fundo para garantir uma boa legibilidade. Um mau contraste entre as duas cores pode tornar os textos ilegíveis para uma boa fatia da população, mesmo para pessoas com visão "normal".
As recomendações de acessibilidade indicam valores de contraste diferentes para textos com menos de 18px e para textos com mais de 18px (ou textos a negrito com mais de 14px). Assim, para passar no teste mínimo de acessibilidade (AA), deve haver um rácio de contraste de pelo menos 4.5:1, e em textos maiores do que 18px esse valor deve ser de pelo menos 3:1.
Na prática, podemos usar sistemas que calculam automaticamente o contraste entre duas cores e nos indicam se passa ou não no teste de acessibilidade:
- Colour Contrast Check - por Jonathan Snook
- Contrast Ratio - por Lea Verou
Evitar o uso de texto justificado
O uso de texto justificado permite alinhar os blocos de texto tanto à esquerda como à direita, dando uma sensação de maior arrumação, no entanto, isto cria por vezes espaços irregulares entre as palavras de uma frase, de modo a que o texto fique alinhado de ambos os lados.
Estes espaços irregulares tornam a leitura dos conteúdos mais lenta e mais cansativa no ecrã. Desta forma, deve-se evitar este alinhamento nos textos e optar por um alinhamento normal à esquerda.
Aproveitar os espaços em branco para criar separação entre os conteúdos
Uma página com conteúdos demasiado amontoados leva a que seja mais difícil encontrar a informação pretendida.
Numa página em que os conteúdos estão mais espaçados, todas as áreas importantes estão visualmente separadas das restantes e claramente visíveis.
O espaço em branco pode ajudar a separar visualmente as diferentes áreas da página e até mesmo os vários conteúdos da mesma área.

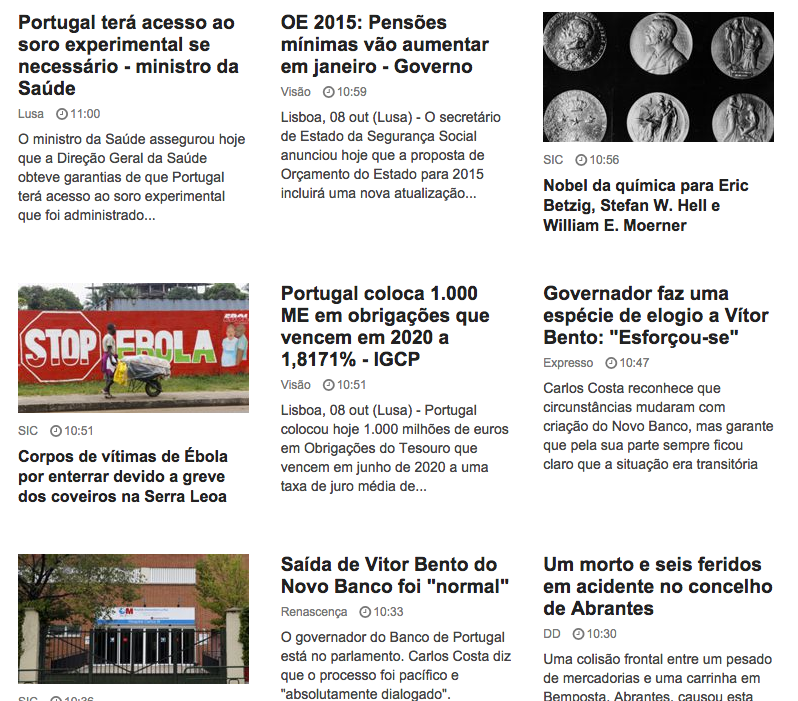
Exemplo do uso de espaçamentos em branco para fazer a separação dos conteúdos na homepage do SAPO.
Estabelecer níveis de importância
Deve ser estabelecido um nível de importância da informação disponível em cada página. O layout das páginas deve ajudar os utilizadores a encontrar a informação mais importante de forma rápida e directa.
A informação mais importante deve aparecer mais acima na página de forma a ser localizada rapidamente e deve ser apresentada na ordem em que seja mais útil para os utilizadores.
Normalmente as pessoas preferem a informação numa forma hierárquica e tendem a centrar a sua atenção num nível hierárquico de cada vez. Isto permite adoptar uma estratégia sistemática quando se lê uma página, resultando em menos esforço mental.
Esta hierarquia é mais fácil de implementar se forem usados correctamente os cabeçalhos para separar os conteúdos no texto. Por um lado permite manter a semântica do HTML e por outro é também mais fácil de apresentar os conteúdos visualmente na página. Através de CSS podemos dar mais destaque aos títulos e sub-títulos e separar os conteúdos em blocos de informação hierárquicos.
Exemplo de uma estrutura hierárquica e semântica:
- H1 — Título da Página
- H2 — Secção A
- H3 — Sub-Secção de Secção A
- H2 — Secção B
- H2 — Secção C
- H3 — Sub-Secção de Secção C
- H4 — Sub-Sub-Secção
- H3 — Sub-Secção de Secção C
- H3 — Sub-Secção de Secção C
- H2 — Secção A
Fornecer títulos descritivos
O título, neste caso, refere-se ao título que é mostrado na janela do browser e é definido no início do HTML através da tag <title>.
Os títulos são usados pelos motores de busca para identificar as páginas. Se houver mais do que uma página com o mesmo título as mesmas não podem ser diferenciadas uma da outra pelos utilizadores ou pela funcionalidade de Favoritos do browser. Se o utilizador adiciona uma página aos favoritos, ele não deve ter que adicionar ou alterar o título da página manualmente.
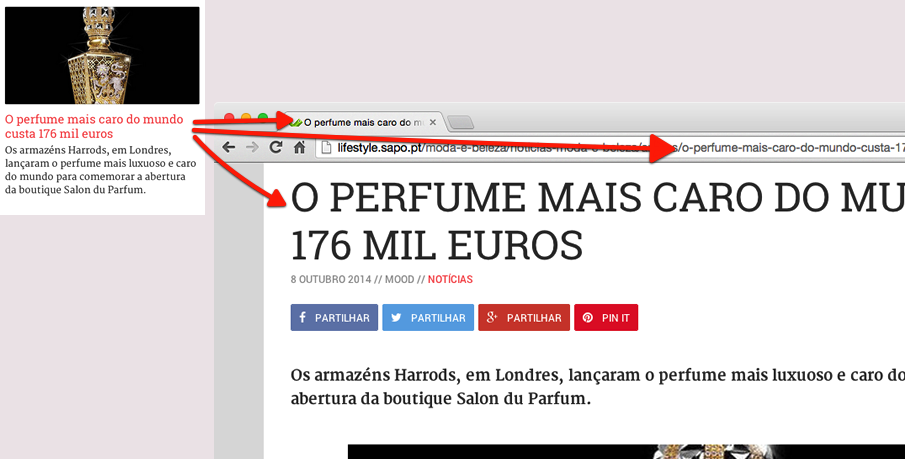
Para evitar confusões, o título da página deve ser semelhante ao título dos conteúdos existentes na página.
Ainda no <title>, é boa prática usar a seguinte estrutura para o título da página:
<title>Título da página — Título do Site</title>O título do site deve vir sempre depois do título dos conteúdos, uma vez que os conteúdos são o elemento mais importante na página.
Pontos de verificação
Estes são exemplos de alguns dos pontos principais de avaliação que equipa de usabilidade vai verificar e qual a sua classificação.
| Tipo de Problema | Classificação (saber mais) | Observações |
|---|---|---|
| Inconsistências graves na organização da informação ao longo das várias páginas do mesmo website | Problema Grave | |
| Uso de ícones ou botões semelhantes para ações distintas | Problema Grave | |
| Os links ou botões de ações destrutivas não têm uma cor que os distinga dos restantes links e botões na página | Crítico | |
| Não existe versão otimizada para impressão | Problema | |
| Existe uma versão otimizada para impressão, mas não é feita via CSS e cria uma página duplicada do conteúdo para este poder ser impresso | Problema | |
| Textos dos conteúdos são demasiado pequenos | Problema Grave | |
| O espaçamento entre linhas não é o suficiente para garantir uma boa legibilidade | Problema | |
| Não existe contraste suficiente entre a cor dos textos e a cor de fundo | Crítico | |
| Utilização de texto justificado | Problema | |
| Conteúdos demasiado encavalitados e sem espaçamentos ou separadores entre si | Problema Grave | |
| Inexistência de qualquer tipo de cabeçalhos ou uso incorreto sa sequência dos cabeçalhos na página | Problema Grave | |
| O título da página não corresponde com o título do conteúdo principal dessa página | Crítico |
Nota: Esta não é uma lista exaustiva, apenas um exemplo. Podem existir mais problemas identificados na avaliação de usabilidade ao website que não estão listados aqui. Cada website tem as suas particularidades e contextos de utilização diferentes.
Referências
Mais dicas e recomendações
Uma vez que as regras de usabilidade e acessibilidade contemplam muitos pontos em comum, além das dicas e recomendações acima, devem também ser tidas em conta as recomendações de acessibilidade disponíveis na secção de Acessibilidade do SAPO UX.