Regras de Usabilidade para Formulários
Os formulários são a principal forma de interacção dos utilizadores com um website e também o local onde normalmente ocorrem os principais problemas de usabilidade.
O standard ISO 9241 define que a usabilidade de um website é medida pela “efetividade, eficiência e satisfação com que os utilizadores atingem os seus objectivos". Quando estão a navegar num website, os utilizadores têm normalmente um objetivo a atingir, quer seja encontrar algum tipo de informação ou completar alguma tarefa.
Se o website estiver bem concebido, irá cumprir as necessidades desse utilizador e permitir que ele atinja o seu objetivo. No entanto, na maior parte dos casos, existe um formulário no caminho dos utilizadores que tem de ser preenchido para que o objetivo possa ser alcançado.
O ideal é que os formulários sejam o mais simples e intuitivos possíveis, de modo a não bloquear os utilizadores de chegarem ao seu objetivo.
Os formulários existem por um de três motivos: comércio, comunidade ou produtividade.
- Comércio: o objetivo do utilizador é obter mais informação sobre um item ou comprá-lo;
- Comunidade: o objetivo é registar-se para poder pertencer a uma comunidade ou rede social;
- Produtividade: o objetivo é concluir uma tarefa específica, ex: fazer uma transferência de dinheiro no homebanking;
Assim, é importante que os formulários sejam fáceis de usar, pois podem significar o sucesso ou o insucesso da interação dos utilizadores no website.
É importante que o preenchimento de um formulário seja o mais simples possível e de preferência apenas com os campos estritamente necessários. Os campos de preenchimento não devem ser estilizados de forma a que surjam dúvidas sobre o tipo de campo, por exemplo, às vezes há checkboxes que são estilizadas de forma que é difícil perceber se são checkboxes ou radio-buttons.
É também muito importante distinguir claramente a ação principal do formulário (o botão de "submit" principal) de outras ações secundárias (ex: o botão de "cancelar") para que os utilizadores não cliquem no botão errado por engano e assim percam todos os dados que acabaram de preencher.
Distinguir claramente os itens de preenchimento obrigatório
Os utilizadores devem conseguir distinguir claramente os campos em que o preenchimento é obrigatório dos restantes campos. Hoje em dia, a maior parte dos websites usa um asterisco à frente do nome do campo para os identificar como obrigatórios; outros websites usam a palavra "obrigatório" em vez do asterisco.
Ambas as soluções são válidas, mas o uso de um asterisco obriga a ter uma legenda no topo do formulário para indicar que os campos marcados com * são de preenchimento obrigatório.
Qualquer que seja a opção escolhida, a informação de obrigatoriedade de preenchimento deve estar incluída na label do campo e não após o campo em si.
Deve ainda ser usado o atributo required para que o browsers que fazem a validação inline do preenchimento dos formulários possam dar uma mensagem de aviso se o utilizador não preencher os campos obrigatórios.
Exemplo 1:
<div>
<label for="nome">Nome <em>(obrigatório)</em></label>
<input id="nome" type="text" required name="nome" placeholder="O seu nome" value="" />
</div>Exemplo 2:
<div>
<label for="nome">Nome <abbr title="campo obrigatório">*</abbr></label>
<input id="nome" type="text" required name="nome" placeholder="O seu nome" value="" />
</div>Isto permite que, em termos de acessibilidade, os conteúdos sejam lidos de uma forma coerente pelos screen-readers; ou seja, o utilizador ouve o nome do campo, depois a informação de que o campo é de preenchimento obrigatório e finalmente tem acesso ao campo para o poder preencher.
Depois, via CSS, a informação de obrigatoriedade pode ser movida para o local pretendido, caso se pretenda.
Se a maior parte dos campos for de preenchimento obrigatório, então em vez de estar a encher o formulário com essa informação, podemos indicar apenas os campos que são de preenchimento opcional.
Nota: A validação através do atributo required não funciona de raíz em todos os browsers, por isso será sempre necessário garantir uma validação do lado do servidor (server-side) nos casos em que o browser não faz a validação.
Mensagens de erro
As mensagens de erro devem ser claras e devem ajudar o utilizador a corrigir ou utrapassar os erros. Uma mensagem do tipo: "Ocorreu um erro ao preencher o formulário" não ajuda em nada a saber a razão pela qual ocorreu o erro nem como o corrigir.
Sempre que possível, deve evitar-se sequer que os erros ocorram, como por exemplo dando dicas juntos dos campos sobre o tipo de informação pretendida, ou limitando a forma como os dados são inseridos (ex: num campo onde se pedem números de telefone, o campo aceitar apenas números e não letras)
Localização das mensagens
As mensagens de erro devem estar junto do campo a que dizem respeito. No exemplo abaixo, colocámos a mensagem de erro dentro da própria <label>, o que nos dá algumas vantagens em termos de acessibilidade, pois a mensagem de que o campo contém erros pode ser lida antes de chegar ao respectivo campo, ex:
<div class="erro">
<label for="nome">Nome <em>Erro: este campo é de preenchimento obrigatório</em></label>
<input id="nome" type="text" name="nome" value="" />
</div>A forma como colocamos a mensagem de erro junto ao campo pode variar, o importante é que os campos que contêm erros sejam claramente identificados como tal, e tenham a informação contextual de ajuda sobre o tipo de erro e como resolvê-lo.
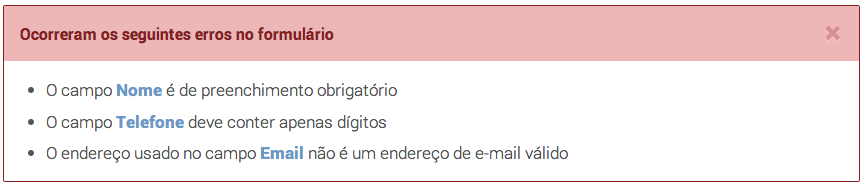
No caso de ser um formulário extenso (maior do que a altura visível do ecrã), é útil indicar no topo da página que existem erros de preenchimento no formulário abaixo. Esta informação pode também conter links diretos para os campos que necessitam de ser corrigidos.

Exemplo de bloco com mensagens de erro e links para os respetivos campos que pode ser usado no topo do formulário
Visibilidade das mensagens
As mensagens de erro devem distinguir-se claramente dos restantes elementos do formulário. Normalmente a cor vermelha é associada às mensagens de erro, e como tal deve ser evitado o seu uso nos formulários, a não ser quando existam de facto erros de preenchimento.
As mensagens de erro podem ser mostradas à medida que o utilizador vai preenchendo o formulário (inline) ou apenas depois do utilizador submeter o formulário. Na maior parte dos casos, mostrar os erros inline ajuda os utilizadores a preencher o formulário mais rapidamente e a corrigir potenciais problemas antes de fazer o envio final dos dados. No entanto, a escolha entre uma opção ou a outra vai depender do contexto do website e do próprio formulário. Aqui a questão importante é sempre a utilidade e a localização das mensagens no formulário.
Mensagens de sucesso
O utilizador deve receber feedback de que a sua acção foi realizada com sucesso. Este feedback não deve ser intrusivo e não deve ser um beco sem saída.
A melhor forma não intrusiva de mostrar as mensagens de sucesso é disponibilizar essa informação no topo da página logo após o utilizador ter submetido os dados do formulário. Isto pode ser feito recarregando novamente a página do formulário com essa informação de sucesso no topo, ou carregando uma página de sucesso (preferível).
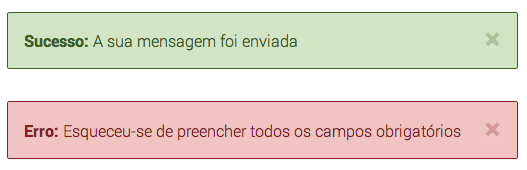
As cores e a iconografia das mensagens de erro e de sucesso devem ser imediatamente perceptíveis. Normalmente o verde é sinónimo de que tudo correu bem enquanto que o vermelho é sinónimo de erro. Por motivos de acessibilidade, não devemos confiar apenas na cor para diferenciar a informação erro/sucesso, daí a necessidade de incluir iconografia ou que a própria mensagem inclua os termos "erro" ou "sucesso".
Mensagens inline
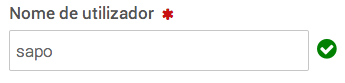
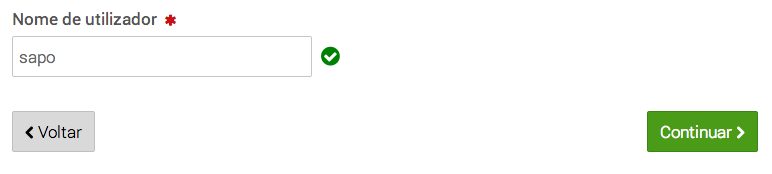
Por vezes, poderemos usar mensagens de sucesso inline para dar pistas ao utilizador de que os campos foram preenchidos correctamente.
No entanto, não convém abusar deste tipo de mensagens. A informação de sucesso apenas deve ser mostrada quando a informação que é pedida não é óbvia. Ou seja, nos campos em que se pergunta o nome, género sexual, país, etc não se devem usar mensagens de sucesso porque as respostas são óbvias para o utilizador. As situações onde se devem usar mensagens de sucesso inline são, por exemplo, quando o utilizador regista uma nova conta e escolhe um nome de utilizador, aqui podemos mostrar se esse nome está disponível com uma mensagem de sucesso, ou mostrar uma mensagem de erro (e sugestões de outros nomes) caso esteja indisponível.
Colocar as labels perto do respetivo campo
As labels devem estar colocadas de forma a que estejam visualmente próximas do campo a que dizem respeito. Existem várias formas de colocar as labels junto dos campos, todas elas têm vantagens e desvantagens.
Os exemplos que se seguem fazem parte de um estudo aprofundado sobre formulários web, desenvolvido por Luke Wroblewsky.
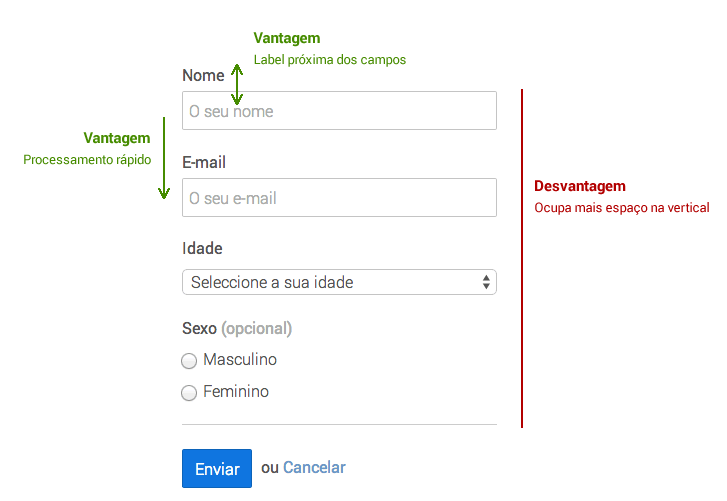
Labels no topo (recomendado)
Vantagens: Permitem uma maior rapidez na leitura e preenchimento dos campos; os títulos estão bastante próximos do campo a que dizem respeito.
Desvantagens: O formulário ocupa mais espaço vertical, muitas vezes obrigando a ter que fazer scroll na página.
Best practice: Este tipo de alinhamento deve ser usado quando queremos ter tempos de preenchimento rápidos e não temos constrangimentos de espaço.
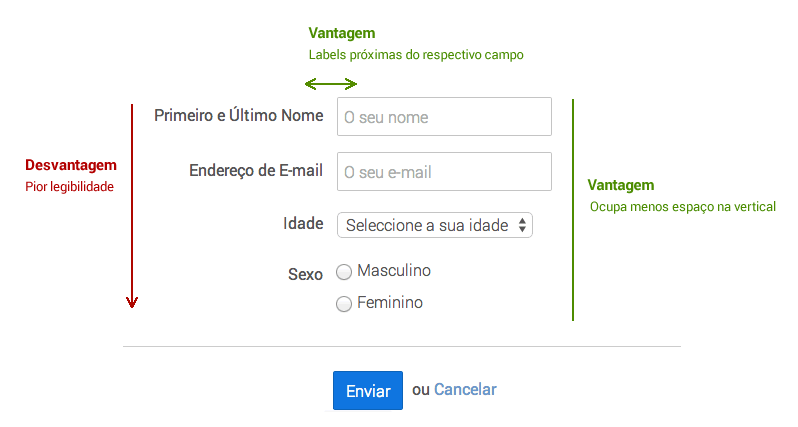
Labels à esquerda, com alinhamento à direita
Vantagens: Os títulos estão bastante próximos do campo a que dizem respeito; Espaço vertical é reduzido, permitindo ter mais campos sem obrigar a fazer scroll na página.
Desvantagens: Legibilidade reduzida.
Best practice: Este tipo de alinhamento deve ser usado quando houverem constrangimentos de espaço na vertical.
Labels à esquerda, com alinhamento à esquerda
Vantagens: Espaço vertical é reduzido, permitindo ter mais campos sem obrigar a fazer scroll na página; Melhor legibilidade dos títulos uma vez que estão todos alinhados à esquerda.
Desvantagens: Demasiado espaço entre os títulos e os campos do formulário que podem fazer com que não se consiga perceber a que campo corresponde um determinado título.
Best practice: Este tipo de alinhamento deve ser usado quando queremos que as pessoas possam fazer um varrimento rápido das perguntas que são pedidas e quando só têm que responder a algumas das perguntas que lhes são colocadas.
Labels dentro dos campos
Esta solução permite colocar as labels dentro do próprio campo de preenchimento. Esta solução apenas deve ser usada quando existem constrangimentos extremos de espaço ou quando os campos usados são poucos e imediatamente perceptíceis, ex: num formulário de login, em que se pedem apenas os campos "nome de utilizador" e "password".
É necessário distinguir claramente o texto das labels do texto que é preenchido pelo utilizador no mesmo campo. Por exemplo, o texto das labels a cinzento, mas o texto preenchido pelo utilizador a preto. Isto já é normalmente garantido pelos browsers modernos usando o atributo placeholder.
Nota: convém evitar diferentes alinhamentos no mesmo formulário uma vez que se quebra o padrão de leitura dos campos. Se optarmos por um tipo de alinhamento, devemos mantê-lo ao longo do resto do formulário e mesmo ao longo de todos os outros formulários que possamos ter no mesmo website.
O texto nos botões deve ser claro
Assegurar que os botões dos formulários indicam claramente a ação que irão desencadear. Os textos mais comuns que se costumam encontrar em botões de formulários são: "Atualizar", "Gravar" e "Enviar".
Convém evitar o uso de botões apenas com o texto "Sim", "Não", "OK" uma vez que isso obriga a ter que ler o texto anterior para perceber o que irá acontecer quando clicar numa das opções disponíveis.
Cancelar o cancelamento
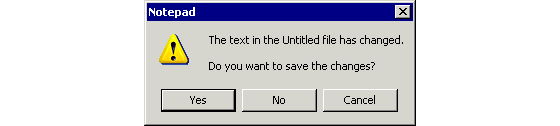
Há situações em que a ação principal é a de cancelamento de alguma coisa. Quando é feita uma pergunta se o utilizador pretende cancelar e as opções são "ok" e "cancelar", ambas entram em conflito, pois parece que ambas são a ação que se pretende realizar.
Em baixo podemos ver um exemplo prático disto a acontecer, pois existem dois botões (Cancelar e OK), mas a ação principal é a de cancelar um débito directo. Neste caso coloca-se a dúvida de qual dos botões serve para cancelar o débito directo, será o "Cancelar" (indica a ação que queremos realizar) ou será o OK (confirma a ação que queremos realizar)?
Como se resolve isto? Mudando a forma como se faz a pergunta (se possível); mudando os textos dos botões para serem um pouco mais verbosos, ex: "Cancelar o débito directo" e "Anular"; ou então identificar claramente qual o botão principal e qual o botão secundário (ver dica seguinte).
Ações principais e ações secundárias
As ações principais dos formulários devem ser sempre executadas através de botões e nunca através de links. Os botões devem estar sempre associados a ações que o utilizador executa (ex: Gravar, Atualizar, Enviar, etc).
As opções como "Cancelar", "Limpar" ou "Voltar Atrás" representam ações secundárias e normalmente são o oposto da ação principal do formulário. Na maior parte dos casos estas ações secundárias são mais perigosas do que úteis (ex: clicar no botão "Limpar" por engano após ter preenchido um formulário extenso). Desta forma, apenas devem ser colocadas estas ações secundárias no caso de serem realmente úteis ou necessárias (ex: uma opção para "Cancelar" ao lado da opção principal de "Gravar").
Diferenciar as ações principais das secundárias
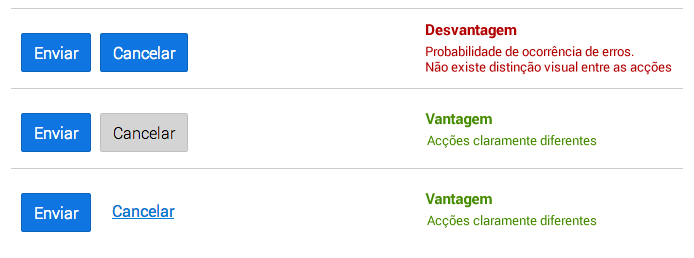
Tem de haver uma diferenciação visual entre as ações principais e as ações secundarias de modo a evitar potenciais erros por parte do utilizador. Esta diferenciação também ajuda a perceber claramente qual a ação que confirma e qual a ação que cancela o formulário.
A nossa recomendação é de que as ações principais devem ser representadas por um botão, claramente visível, e as ações secundárias sejam representadas por um link, de modo a criar uma maior separação visual e tornar inequívoco onde se deve clicar para submeter o formulário.
Em testes com utilizadores, quando são usados botões para as ações primárias e secundárias (mesmo sendo claramente diferentes entre si), os utilizadores mencionam que tiveram de ler o que dizia cada botão para não clicarem no botão errado. Às vezes podemos estar habituados a clicar sempre no primeiro botão que aparece, sem ler, e assim perder os dados do formulário que acabámos de preencher.
Localização dos botões
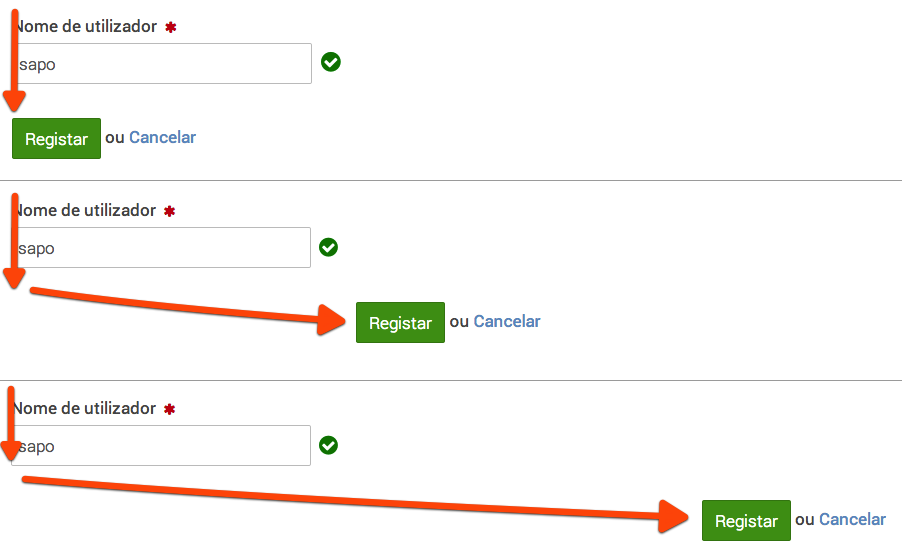
A melhor forma de colocar os botões no final de um formulário é alinhá-los no seguimento dos campos do formulário. Assim, se os campos estão encostados à esquerda, o botão da ação principal deve estar também encostado à esquerda. Isto permite um preenchimento e uma tomada de decisão mais rápida, pois basta continuar para baixo e submeter o formulário.
Em testes com utilizadores verificou-se que a colocação dos botões ao centro ou à direita implica um desvio do olhar e do rato para poder submeter o formulário, perdendo-se assim alguns segundos na interacção. Além disso, dependendo da forma como os botões são apresentados (se não houver uma diferenciação clara entre eles), o facto de eles estarem alinhados à direita às vezes pode levar as pessoas a clicarem no botão mais encostado à direita, que pode ou não ser o botão principal do formulário.
Dito isto, convém salientar que a ação principal deve vir sempre em primeiro lugar, e só depois as ações secundárias.

A localização das ações pode implicar um deslocamento grande do olhar e do rato para submeter o formulário
No entanto, podem haver algumas exceções a esta regra. No caso de um workflow (processo que implica o preenchimento de vários passos), podemos usar os botões à esquerda com as ações de "voltar para trás" e os botões à direita com as ações de "continuar", pois permite a usar a metáfora de que a esquerda serve para voltar para trás e a direita serve para seguir em frente.
Permitir que o submit dos formulários seja feito apenas com HTML
O submit dos formulários deve ser feito exclusivamente com HTML. Isto significa que não deve ser usado código JavaScript do tipo "submit()" ou "onClick()" para que os formulários enviem os dados preenchidos pelo utilizador. Assim, o submit deve ser sempre feito através de um botão/input e nunca através de um link. Ex:
<input type="submit" value="Gravar Alterações" />ou:
<button type="submit">Gravar Alterações</button>A vantagem do uso da tag <button> é que permite incluir qualquer elemento dentro do botão, incluindo imagens ou ícones (ex: Font Awesome):
<button type="submit">
<span class="fa fa-save"></span> Gravar Alterações
</button>Isto não invalida que não se possa usar JavaScript para fazer validações dos dados introduzidos pelo utilizador de modo a dar as mensagens de erro/sucesso correspondentes, mas é necessário garantir que se o JavaScript estiver desativado, o formulário é enviado e os erros são detetados e mostrados no formulário via server-side.
Aceitar várias formas de preenchimento dos dados
Muitas vezes, a informação pedida nos formulários pode ser inserida de várias formas. Por exemplo, há pessoas que escrevem as datas como 31/01/1979, outras como 31-01-1979 e outras como 31.01.1979.
O formulário deve ser suficientemente inteligente para converter os dados inseridos pelo utilizador para o formato aceite pelo sistema. Ou seja, em vez de dar uma mensagem de erro ao utilizador dizendo-lhe como é que ele deve preencher os dados, devemos aceitar os dados e convertê-los nós para o formato pretendido. Só se a conversão não resultar num valor válido é que devemos dar uma mensagem de erro ao utilizador.
Também podemos usar dicas de preenchimento (que são úteis em muitos casos), ou formatar os campos de forma a obrigarem ao preenchimento de uma determinada maneira (ex: a insercção do código postal é normalmente feita em dois campos, um com os primeiros 4 dígitos e depois outro com os restantes 3 dígitos). De qualquer das formas, o melhor é conseguir sempre evitar que os erros de preenchimento aconteçam porque muitas vezes os utilizadores preenchem os campos sem lerem as instruções sobre a forma como os devem preencher.
Usar o tipo de campo certo para cada resposta
Quando estamos a pedir que os utilizadores nos forneçam informação através de um formulário, devemos garantir que a forma como os utilizadores podem responder seja a mais correcta possível.
Assim, quando pretendemos que os utilizadores respondam a uma pergunta usando uma escolha múltipla de respostas, devemos fornecer as respostas com checkboxes. Se em vez disso, apenas queremos que o utilizador escolha uma única opção das apresentadas, então devemos usar radio-buttons. É importante que a estilização dos elementos dos formulários (quando exista) não crie confusão sobre a diferença de aspeto entre uma checkbox e um radio-button.
Com o aparecimento do HTML5 e da ploriferação dos smartphones, o uso do campo certo passou a ser ainda mais importante. Por exemplo, num telemóvel, quando pedimos ao utilizador para preencher um endereço de e-mail ou um número de telefone, o teclado pode adaptar-se para mostrar os caracteres específicos para preenchimento de e-mails (ex: @) ou mostrar apenas dígitos, respetivamente. Isto faz uma grande diferença na forma como os dados são introduzidos e até mesmo na prevenção de erros de preenchimento.
<fieldset>
<legend>Vários tipos de campos:</legend>
<label for="a">Campo de texto normal</label> <input type="text" id="a">
<label for="b">Campo numérico</label> <input type="number" id="b">
<label for="c">Número de telefone</label> <input type="tel" id="c">
<label for="e">Endereço de e-mail</label> <input type="email" id="d">
<label for="e">Campo de pesquisa</label> <input type="search" id="e">
</fieldset>Consulte aqui uma lista completa de todos os tipos de campos disponíveis.
Uma outra vantagem do uso dos campos certos, é que os browsers mais recentes já permitem fazer a validação dos dados inseridos. Por exemplo, um campo que pede um endereço de e-mail pode ser automaticamente validado pelo browser sem necessidade de validações via JavaScript.
Nesta ferramenta podem ser testados os vários tipos de campos e a sua respetiva validação: http://inputtypes.com/.
Atributos alternativos (HTML5)
Existem alguns atributos que podem ser usados nos formulários que permitem melhorar um pouco a sua experiência de utilização. No entanto, estes atributos por fazerem parte da especificação HTML5 apenas funcionam em browsers recentes e, caso se queira manter a funcionalidade em browsers mais antigos (ex: IE8), será necessário replicar este comportamente num fallback em JavaScript.
Foco automático de um campo ao carregar a página
O atributo autofocus pode ser usado nos casos em que o formulário é o elemento central da página, e como tal, queremos que os utilizadores comecem a usá-lo imediatamente quando a página carrega.
As situações onde isto se pode (e deve) usar são:
- Páginas de login, que contêm apenas um formulário para fazer login num serviço;
- Páginas de pesquisa, que incluem apenas um formulário de pesquisa no centro da página.
Não se deve usar em formulários que estão em páginas cujo seu conteúdo mais importante não é o formulário em si, como por exemplo uma página de resultados de pesquisa. Nesta página, o mais importante é que o utilizador navegue pelos resultados mostrados e não que faça uma nova pesquisa.
Como usar (exemplo de um formulário de pesquisa):
<form>
<label>Pesquisar: <input type="search" name="search" autofocus /></label>
<input type="submit" value="OK" />
</form>Sugestões e correções do teclado
Em dispositivos móveis, ao preencher um formulário, normalmente o teclado costuma dar sugestões de palavras para facilitar a escrita. No entanto, em determinados casos podemos não querer que o sistema dê sugestões de palavras pois podem atrapalhar mais do que ajudar.
Assim, podemos usar os atributos autocomplete (para evitar o preenchimento automático de sugestões) e autocorrect e spellcheck (para evitar correções com base no dicionário) para indicar quais os campos em que queremos ativar/desativar as sugestões de teclado.
<form>
<label>Nome: <input type="text" name="nome" /></label>
<label>E-Mail: <input type="email" name="email" autocomplete="off" autocorrect="off" spellcheck="false" /></label>
<input type="submit" value="OK" />
</form>Por outro lado, podemos usar estes atributos para fazer o inverso, ou seja, para facilitar o preenchimento dos formulários, pois alguns browsers permitem preencher automaticamente a maior parte dos campos de um formulário com informação do histórico de preenchimento de outros formulários que o utilizador já tenha preenchido.
Para que isto funcione, basta usar os atributos name e autocomplete de modo a coincidir com o tipo de dados que o browser entende que estão a ser pedidos.
<form>
<label>Nome: <input type="text" name="name" autocomplete="name" /></label>
<label>E-Mail: <input type="email" name="email" autocomplete="email" /></label>
<input type="submit" value="OK" />
</form>Lista de valores recomendados para usar nos atributos name e autocomplete
Desativar o início do preenchimento em maiúsculas
Também em dispositivos móveis, alguns teclados têm uma funcionalidade que permite automaticamente começar a escrever em todos os campos com uma maiúscula. Apesar de ser útil em texto corrido, às vezes pode ser aborrecido quando estamos a preencher um endereço de e-mail e o teclado começa com um caractere maiúsculo quando o que queremos é escrever o e-mail todo em minúsculas.
Uma forma de melhorar um pouco essa experiência e não aborrecer os utilizadores é usar o atributo autocapitalize="off" nos campos que normalmente não deverão ser preenchidos começando com uma maiúscula.
<form>
<label>Nome: <input type="text" name="nome" /></label>
<label>E-Mail: <input type="email" name="email" autocapitalize="off" /></label>
<input type="submit" value="OK" />
</form>Desativar as mensagens de erros inline do browser
Alguns browsers recentes usam um sistema próprio de validação inline de alguns campos, como por exemplo a validação de endereços de e-mail.
Se quisermos ter o controlo sobre as nossas próprias mensagens de erro, podemos desativar essa funcionalidade no formulário (não funciona apenas para um dos campos) usando os atributos novalidate e formnovalidate.
O formnovalidate deve ser usado no elemento <input> o que permite ter um botão que faz a validação do formulário e outro que não faz a validação.
<form >
<label>E-Mail: <input type="email" name="email" /></label>
<input type="submit" value="OK com validação" />
<input type="submit" formnovalidate value="OK sem validação" />
</form>O novalidate deve ser usado no elemento <form> e faz com que não seja feita qualquer validação pelo browser de nenhum dos campos do formulário após o submit.
<form novalidate>
<label>E-Mail: <input type="email" name="email" /></label>
<input type="submit" value="OK" />
</form>Definir textos de ajuda/exemplo pré-preenchidos
Pode (e deve-se) usar o atributo placeholder nos campos de texto para os pré-preencher com algum conteúdo que ajude o utilizador a perceber sem equívocos o que deve escrever nesse campo. Em termos de acessibilidade, é também uma boa ajuda para utilizadores que navegam com sistemas assistivos.
<form>
<label>E-Mail: <input type="email" placeholder="O seu endereço de e-mail" name="email" /></label>
<input type="submit" value="OK" />
</form>Marcar os campos obrigatórios
O atributo required funciona nos browsers que fazem a validação inline do preenchimento dos formulários e permite dar uma mensagem de aviso se o utilizador não preencher os campos obrigatórios.
<form>
<label>E-Mail <abbr title="campo obrigatório">*</abbr>
<input type="email" required name="email" /></label>
<input type="submit" value="OK" />
</form>Nota: A validação através do atributo required não funciona de raíz em todos os browsers, por isso será sempre necessário garantir uma validação do lado do servidor (server-side) nos casos em que o browser não faz a validação.
Pontos de verificação
Estes são exemplos de alguns dos pontos principais de avaliação que equipa de usabilidade vai verificar e qual a sua classificação.
| Tipo de Problema | Classificação (saber mais) | Observações |
|---|---|---|
| Ao clicar no botão de submit, o formulário não funciona | Crítico | |
| O submit dos dados do formulário não funciona usando a tecla ENTER | Crítico | |
| Não é possível distinguir claramente os campos de preenchimento obrigatório | Problema Grave | |
| Inexistência de qualquer tipo de feedback ao utilizador quando ocorrem erros | Crítico | |
| As mensagens de erro não permitem saber o que aconteceu nem como corrigir o problema | Crítico | |
| Os campos que contêm erros não têm indicação visual de que têm erros | Crítico | |
| Estão a ser usadas mensagens de sucesso para todos os campos de preenchimento do formulário | Problema | |
| Há campos que não têm nenhuma <label> associada | Problema | |
| Não existe uma diferenciação clara entre a ação principal e as ações secundárias | Crítico | |
| Estão a ser usadas checkboxes com JavaScript para simular o comportamento de radio-buttons | Crítico |
Nota: Esta não é uma lista exaustiva, apenas um exemplo. Podem existir mais problemas identificados na avaliação de usabilidade ao website que não estão listados aqui. Cada website tem as suas particularidades e contextos de utilização diferentes.
Referências
- Web form design - Livro com recomendações e dicas de usabilidade sobre formulários
- Sensible forms: a form usability checklist
- How to indicate required or optional form fields
- Error messages design gallery
- Adobe's error messages
- Inline validation in web forms
- Top, right or left aligned form labels
- Labels within inputs
- Call-to-action buttons
- Good call-to-action buttons
- Reset and cancel buttons
- Primary and secondary actions in web forms
- HTML input tag - Todos os atributos que a tag
<input>aceita. - Input Types Sandbox - Ferramenta para testar validações em campos de formulários.
Mais dicas e recomendações
Uma vez que as regras de usabilidade e acessibilidade contemplam muitos pontos em comum, além das dicas e recomendações acima, devem também ser tidas em conta as recomendações de acessibilidade disponíveis na secção de Acessibilidade do SAPO UX.