Regras de Usabilidade para Feedback e Erros
Um dos princípios fundamentais da usabilidade é que o utilizador tem de ter sempre o controlo sobre a sua localização num website e sobre as ações que executa.
Como tal, é importante fornecer o devido feedback aos utilizadores sobre a sua localização na estrutura do site (quer seja através do menu, quer seja através de mostrar o caminho percorrido até chegar onde está), bem como sobre as ações que executam na página.
As mensagens de erro e de sucesso são também uma forma de dar feedback ao utilizador sobre o sucesso ou insucesso de determinada ação e o que pode ser feito para corrigir as ações que originaram em erro.
Indicar sempre a localização do utilizador
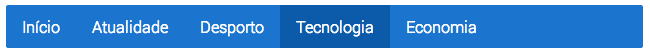
Devemos informar sempre a localização do utilizador, preferencialmente através de um feedback visual claro no menu, indicando a secção em que o utilizador se encontra.
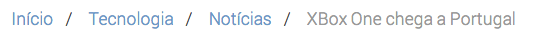
Esta informação pode ainda ser complementada com navegação do tipo "breadcrumb" no caso de haver mais de 2 níveis hierárquicos de navegação.
Isto permite que o utilizador reconheça a secção onde se encontra ou a sua localização na estrutura do website.
Fornecer feedback nos elementos clicáveis
Além de haver a necessidade dos elementos clicáveis serem facilmente distinguíveis dos restantes elementos não clicáveis, devemos ainda dar feedback apropriado quando o utilizador passa o rato (ou usa outro dispositivo para navegar, ex: teclado) em cima dos elementos clicáveis.
Por exemplo:
- Quando o utilizador passa sobre um link
Os links devem ser claramente distinguíveis do resto do texto, mas pode ser dado um feedback extra quando o utilizador passa com o rato por cima (ex: mudar de cor, sublinhar, etc).
CSS:a:hover { ... } - Quando o utilizador navega com o teclado
Tal como podemos alterar o aspecto dos links quando o utilizador passa com o rato por cima, também é possível criar o mesmo efeito quando o utilizador navega com o teclado e passa por cima dos links. Normalmente recomendamos que seja usado o mesmo efeito doa:hover
CSS:a:hover, a:focus { ... } - Quando o utilizador está a preencher campos de formulários
Podemos dar feedback ao utilizador sobre qual o campo de preenchimento que está activo. Isto permite diferenciar e destacar o campo que o utilizador está a preencher nesse preciso momento de todos os restantes campos do formulário. Ou seja, dar foco ou centrar a atenção do utilizador no campo que está a preencher.
CSS:input[type=text]:focus, textarea:focus {...}
Fornecer feedback do resultado das ações do utilizador
O utilizador deve receber sempre feedback imediato sobre as suas acções, de modo a saber que o sistema recebeu o seu comando e o está a processar.
Este feedback pode ser fornecido de várias formas:
- Quando o utilizador clica num link
Após clicar num link, podemos dar feedback enquanto a página não carrega (ex: mudar a cor do texto ou do fundo do link).
CSS:a:active { ... } - Quando o utilizador clica num link que abre na mesma página (âncora)
Ao clicar num link que abre na mesma página, por vezes o utilizador não tem feedback visual sobre o local da página em que foi parar. Através de CSS (apenas em browsers que suportem CSS3) é possível identificar visualmente a zona de destino dos links que abrem na mesma página.
HTML:<a href="#teste">Link</a> <div id="teste">Destino</div>
CSS:#teste:target {...} - Quando a acção desencadeada pelo utilizador demora a ser processada
Sempre que seja necessário fazer um processamento mais demorado do lado do servidor, deve ser dado feedback ao utilizador de que algo está a acontecer (ex: barra de progresso, ícone de "loading" , ou outra informação que dê a sensação de que a acção está a decorrer e que o utilizador deve esperar pela sua finalização).
Mensagens de erro
As mensagens de erro devem ser claras e devem ajudar o utilizador a corrigir ou utrapassar os erros. Uma mensagem do tipo: "Ocorreu um erro ao preencher o formulário" não ajuda em nada a saber a razão pela qual ocorreu o erro nem como o corrigir.
Sempre que possível, deve evitar-se sequer que os erros ocorram, como por exemplo dando dicas juntos dos campos sobre o tipo de informação pretendida, ou limitando a forma como os dados são inseridos (ex: num campo onde se pedem números de telefone, o campo aceitar apenas números e não letras)
Localização das mensagens
As mensagens de erro devem estar junto do campo a que dizem respeito. No exemplo abaixo, colocámos a mensagem de erro dentro da própria <label>, o que nos dá algumas vantagens em termos de acessibilidade, pois a mensagem de que o campo contém erros pode ser lida antes de chegar ao respectivo campo, ex:
<div class="erro">
<label for="nome">Nome <em>Erro: este campo é de preenchimento obrigatório</em></label>
<input id="nome" type="text" name="nome" value="" />
</div>A forma como colocamos a mensagem de erro junto ao campo pode varias, o importante é que os campos que contêm erros sejam claramente identificados como tal, e tenham a informação contextual de ajuda sobre o tipo de erro e como resolvê-lo.
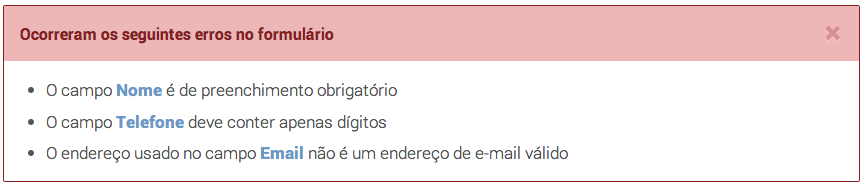
No caso de ser um formulário extenso (maior do que a altura visível do ecrã), é útil indicar no topo da página que existem erros de preenchimento no formulário abaixo. Esta informação pode também conter links directos para os campos que necessitam de ser corrigidos.

Exemplo de bloco com mensagens de erro e links para os respectivs campos que pode ser usado no topo do formulário
Visibilidade das mensagens
As mensagens de erro devem distinguir-se claramente dos restantes elementos do formulário. Normalmente a cor vermelha é associada às mensagens de erro, e como tal deve ser evitado o seu uso nos formulários, a não ser quando existam de facto erros de preenchimento.
As mensagens de erro podem ser mostradas à medida que o utilizador vai preenchendo o formulário (inline) ou apenas depois do utilizador submeter o formulário. Na maior parte dos casos, mostrar os erros inline ajuda os utilizadores a preencher o formulário mais rapidamente e a corrigir potenciais problemas antes de fazer o envio final dos dados. No entanto, a escolha entre uma opção ou a outra vai depender do contexto do website e do próprio formulário. Aqui a questão importante é sempre a utilidade e a localização das mensagens no formulário.
Mensagens de sucesso
O utilizador deve receber feedback de que a sua acção foi realizada com sucesso. Este feedback não deve ser intrusivo e não deve ser um beco sem saída.
A melhor forma não intrusiva de mostrar as mensagens de sucesso é disponibilizar essa informação no topo da página logo após o utilizador ter submetido os dados do formulário. Isto pode ser feito recarregando novamente a página do formulário com essa informação de sucesso no topo, ou carregando uma página de sucesso (preferível).
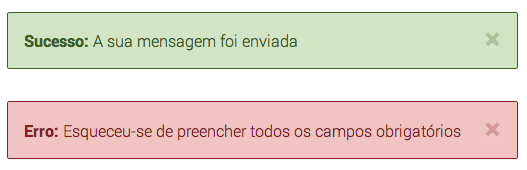
As cores e a iconografia das mensagens de erro e de sucesso devem ser imediatamente perceptíveis. Normalmente o verde é sinónimo de que tudo correu bem enquanto que o vermelho é sinónimo de erro. Por motivos de acessibilidade, não devemos confiar apenas na cor para diferenciar a informação erro/sucesso, daí a necessidade de incluir iconografia ou que a própria mensagem inclua os termos "erro" ou "sucesso".
Mensagens inline
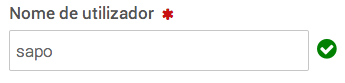
Por vezes, poderemos usar mensagens de sucesso inline para dar pistas ao utilizador de que os campos foram preenchidos correctamente.
No entanto, não convém abusar deste tipo de mensagens. A informação de sucesso apenas deve ser mostrada quando a informação que é pedida não é óbvia. Ou seja, nos campos em que se pergunta o nome, género sexual, país, etc não se devem usar mensagens de sucesso porque as respostas são óbvias para o utilizador. As situações onde se devem usar mensagens de sucesso inline são, por exemplo, quando o utilizador regista uma nova conta e escolhe um nome de utilizador, aqui podemos mostrar se esse nome está disponível com uma mensagem de sucesso, ou mostrar uma mensagem de erro (e sugestões de outros nomes) caso esteja indisponível.
Páginas de erro (404)
As páginas de erro são páginas que devemos evitar que os utilizadores vejam. Se o utilizador chegou a uma página de erro, é porque algo correu mal. Quando isso acontece, devemos dar os meios para que o utilizador possa recuperar desse erro e continuar a sua navegação.
Um dos pontos mais importantes numa página de erro é não criar um beco sem saída para o utilizador. Estas páginas devem ter a navegação principal do site ou, no mínimo dos mínimos, fornecer um atalho para voltar à página inicial. Muitos utilizadores usam os atalhos para a página incial como que para "começar de novo" quando se sentem perdidos ou se deparam com erros inesperados.
O acesso ao formulário de pesquisa também é recomendado, pois se o utilizador chegou a esta página quando procurava por um conteúdo em particular, pode tentar usar a pesquisa para ver se consegue encontrar o conteúdo que procura.
Finalmente, deve-se tentar não usar terminologia demasiado técnica (a não ser que o público alvo do website a compreenda) para indicar que a página não foi encontrada. Ou seja, não basta indicar o código 404, é preciso explicar o que aconteceu, ex: "Página não encontrada".
Pontos de verificação
Estes são exemplos de alguns dos pontos principais de avaliação que equipa de usabilidade vai verificar e qual a sua classificação.
| Tipo de Problema | Classificação (saber mais) | Observações |
|---|---|---|
| Não existe indicação no menu de navegação de qual a secção em que o utilizador se encontra | Problema | |
| Não existe feedback quando o utilizador clica em ações que são demoradas e que envolvem algum processamento antes de mostrar o resultado final da ação | Crítico | |
| Inexistência de qualquer tipo de feedback ao utilizador quando ocorrem erros | Crítico | |
| As mensagens de erro não permitem saber o que aconteceu nem como corrigir o problema | Crítico | |
| Páginas de erro 404 e 500 não permitem recuperar do erro e voltar a navegar ou pesquisar pelo conteúdo que se procurava | Problema Grave |
Nota: Esta não é uma lista exaustiva, apenas um exemplo. Podem existir mais problemas identificados na avaliação de usabilidade ao website que não estão listados aqui. Cada website tem as suas particularidades e contextos de utilização diferentes.
Mais dicas e recomendações
Uma vez que as regras de usabilidade e acessibilidade contemplam muitos pontos em comum, além das dicas e recomendações acima, devem também ser tidas em conta as recomendações de acessibilidade disponíveis na secção de Acessibilidade do SAPO UX.