Regras de Usabilidade para Navegação
Navegar num interface na TV é difícil. Estamos normalmente limitados a um comando que tem normalmente 4 teclas direccionais, uma tecla de OK e uma tecla de retrocesso.
Assim, qualquer aplicação desenvolvida para a TV deve garantir que é possível navegar entre ecrãs e dentro do mesmo ecrã usando apenas essas 6 teclas. No entanto, dependendo do comando que o utilizador tem, isto pode ser mais ou menos difícil.
No caso do MEO, em testes realizados com utilizadores, verificámos que 50% dos quais não conseguia identificar a tecla de retrocesso devido ao uso de iconografia ambígua e ao facto de haverem duas teclas de retrocesso com iconografia semelhante (uma para voltar para trás e uma para sair). Isto fez com que fosse necessário garantir que a navegação seria possível sem usar a tecla de retrocesso.
Desta forma, é muito importante perceber as limitações físicas do comando que vai ser usado antes de se começar a desenvolver os interfaces para a TV.
Há inclusivamente alguns ecossistemas, como o Google Chromecast, que não têm qualquer navegação na TV e usam uma "sender application" no smartphone para navegar nos conteúdos e visualizá-los na TV.
Navegação em cruz
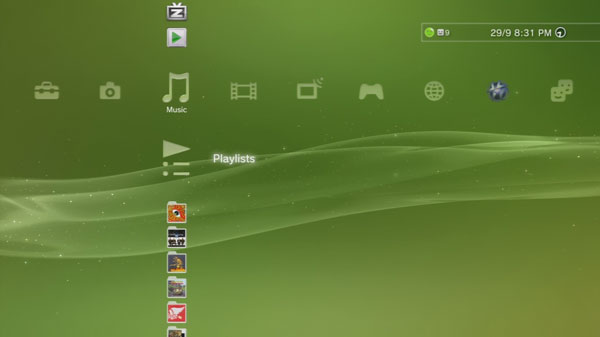
A forma mais fácil de navegar num interface TV usando um comando com teclas direccionais é fazer com que a navegação funcione em cruz. Este tipo de navegação é normalmente chamado de "cross-media bar", ou XMB e foi desenvolvido pela Sony para a PlayStation.
Hoje em dia, a maioria dos interfaces TV usam este tipo de navegação dada a sua facilidade de uso e adaptabilidade a qualquer tipo de comando direccional.
O modo de funcionamento da navegação XMB implica que o que se move no ecrã são os elementos clicáveis e não o cursor. Tal como o nome indica (cross-media bar) a navegação é feita em cruz e permite criar uma navegação em que por exemplo, na horizontal se muda se secção, e na vertical se muda entre itens dessa mesma secção.
Podemos ter combinações de navegação diferentes numa mesma aplicação, e assim é comum usar-se XMB para os ecrãs principais, e uma navegação mais simples nas páginas interiores sem hierarquia de conteúdos. Isto permite ter uma página inicial com uma navegação mais completa que inclui categorias e sub-categorias, e páginas interiores com navegação mais simples.
Caso especial do comando MEO
Devido ao problema identificado no comando MEO (50% dos utilizadores não identificam a tecla de retrocesso), todo o interface das aplicações desenvolvidas para esta plataforma tem de garantir que é possível navegar entre ecrãs usando apenas as 4 teclas direccionais.
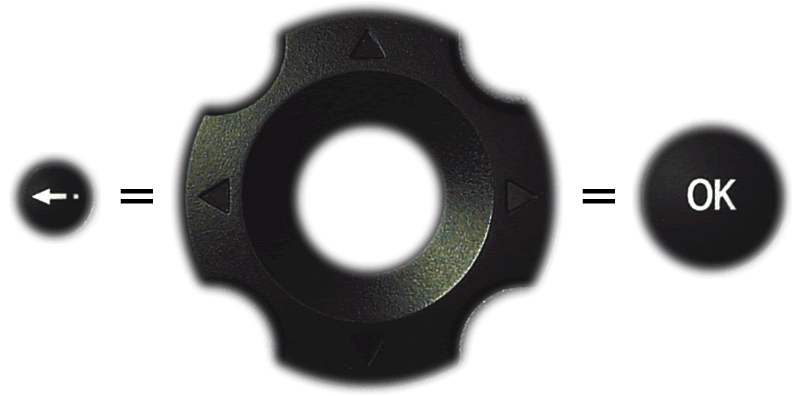
Usando a metáfora de que a esquerda serve para voltar para trás e a direita serve para seguir em frente, o interface base das aplicações deve permitir voltar atrás um ecrã se o utilizador navegar para a esquerda (ex: ir com o cursor até ao limite esquerdo do ecrã) e em certos casos seguir em frente se o utilizador navegar para a direita (quando apenas temos uma lista vertical de opções, a selecção funciona com OK ou navegando "em frente").
Ainda hoje mantemos esta metáfora em muitos dos ecrãs, obviamente mantendo a funcionalidade das teclas OK e de retrocesso para os utilizadores mais avançados.

Tecla esquerda também funciona como a tecla de retrocesso; tecla direita em certas situações também funciona como OK
Localização da navegação
Na TV, o espaço vertical é limitado e devemos aproveitar ao máximo o pouco espaço disponível que temos.
Sempre que possível, a navegação da aplicação deve ocupar a zona lateral esquerda do ecrã e deve ser disposta na vertical. A zona da direita deve ser reservada para os conteúdos que mudam consoante o item de navegação seleccionado à esquerda.
Dado que o espaço é limitado, não é necessário manter a navegação sempre visível quando entramos numa categoria. A barra de navegação pode ficar "escondida" à esquerda e o espaço pode ser aproveitado na totalidade para os conteúdos. O importante é garantir que o utilizador consegue voltar à navegação se navegar tudo para a esquerda.
Incluir pistas visuais sobre a navegação
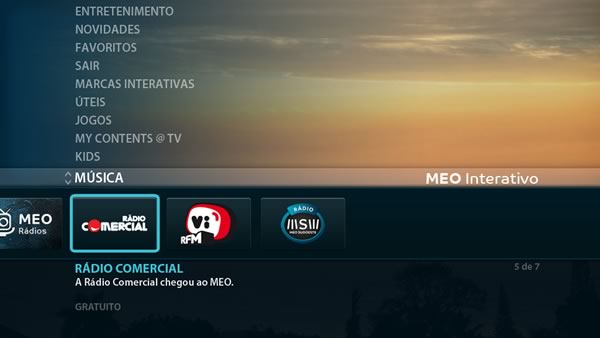
Para garantir que a navegação é possível usando apenas as 4 teclas direcionais, recomendamos que se usem pistas visuais no ecrã para indicar essas opções de navegação. Assim, no caso do MEO, nas páginas interiores temos sempre uma pista visual com uma seta à esquerda a indicar que se o utilizador navegar para a esquerda, poderá voltar ao ecrã anterior sem ter de usar (ou saber onde está) a tecla de retrocesso.

Indicação visual à esquerda de todas as páginas interiores como pista para indicar que navegar para a esquerda em direcção à seta volta ao ecrã anterior
Quando temos mais conteúdos que não cabem na página e os conteúdos estão escondidos num carrossel ou obrigam a usar o scroll, é necessário incluir pistas visuais de que existem mais itens disponíveis.
Normalmente estas pistas costumam ser dadas através de pequenas setas indicadoras da direcção onde existem mais itens (cima/baixo ou esquerda/direita). Pode também indicar-se o número de itens total e o número/posíção do item seleccionado, de modo a que se perceba que há mais itens que estão fora da área visível do ecrã. É também importante que o utilizador não tenha que navegar até à setas para fazer scroll, pois devem ser apenas indicativas de que existe scroll. O scroll deve acontecer normalmente se o utilizador navegar nos itens de conteúdo na direcção em que existe scroll.
Outra forma de mostrar que há mais itens é fazer com que os itens que estão no limite do ecrã apareçam cortados, dando a ideia de continuidade para fora do ecrã.

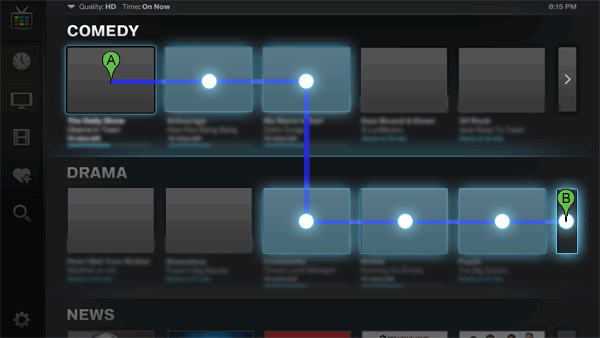
Exemplo de ecrã que inclui pistas de navegação com setas (cima/baixo) para mudar de secção; indicação do número total de itens na secção seleccionada; e colocação de itens cortados no limite do ecrã para indicar que continuam para fora do mesmo
Dar feedback visual sobre os itens "clicáveis"
É muito importante que os itens "clicáveis" sejam facilmente identificáveis no ecrã, e também que o item actualmente seleccionado se distinga claramente dos restantes elementos. Assim, cada elemento clicável deve ter sempre um estado "active" para o identificar quando o utilizador estiver com o foco em cima dele.
Como estamos limitados a navegar apenas usando as setas do comando, é necessário garantir que as opções disponíveis para o utilizador navegar são claramente visíveis, de modo a que se perceba em que item estamos e quais os itens que posso seleccionar neste ecrã. Devem evitar-se elementos pequenos como por exemplo um "X" no canto superior do ecrã para fechar a janela pois fica muito fora da área "visível" para o utilizador.
Em todos os ecrãs, deve haver sempre um item da navegação que tenha o foco (estado activo) por omissão. Normalmente será o item de menu que indica a secção onde estamos, ou, no caso de ecrãs sem menu, deverá ser o item com a acção principal desse ecrã.
Direcção da navegação
Ao navegar entre itens no ecrã, a navegação deve permitir que o utilizador salte entre cada item usando as teclas direccionais. Por exemplo, se existem duas filas de conteúdos e se o utilizador navegou até ao terceiro item da primeira fila, ao navegar para baixo deverá ir para o terceiro item da segunda fila em vez de ir para o início.
Da mesma forma, deve evitar-se alinhar os itens de navegação na diagonal pois o utilizador apenas poderá navegar para cima/baixo ou esquerda/direita e deve ser claro perceber qual o item que irá ser activado se navegar em qualquer uma das direcções.
Dar feedback ao mudar de ecrã
O hardware normalmente usado para correr as aplicações na TV não costuma ser muito potente. Quer seja uma box de um operador de TV ou um Raspberry Pi, o processamento da informação vai ser sempre mais lento do que o que estamos habituados num computador ou num smartphone.
Assim, recomendamos que seja dado feedback apropriado quando se clica num botão para mudar de ecrã e que na transição entre ecrãs se acrescente uma informação de "loading" caso o carregamento seja demorado ou se crie uma animação que dê para perceber que se mudou de página.