Regras de Usabilidade para Feedback e Erros
O feedback é o conjunto de métodos utilizados por uma aplicação móvel para atrair a atenção do utilizador e mostrar-lhe informação relevante para a tarefa que pretende iniciar, que está em curso ou que está prestes a terminar.
Pode tratar-se de informação que confirme e apoie o desempenho da tarefa, mas pode também tratar-se de erros, que interfiram ou impeçam as ações do utilizador.
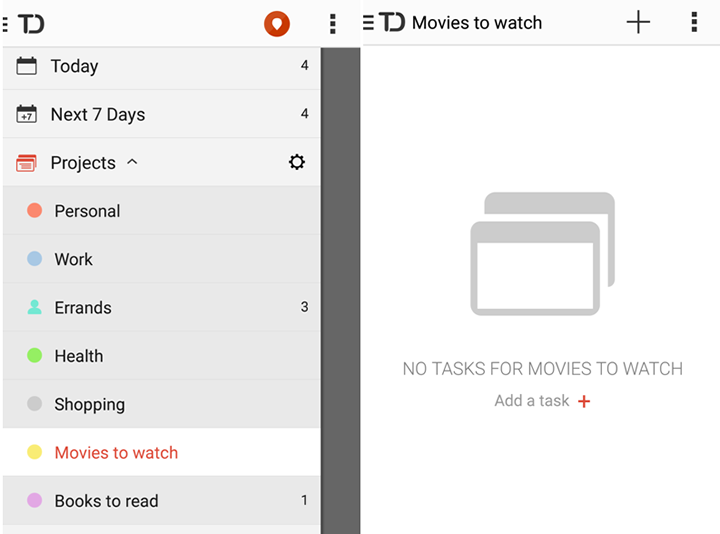
Indicar sempre a localização do utilizador
A localização do utilizador de uma aplicação móvel deve ser algo evidente e imediato, tal como acontece em desktop.
É habitual ver-se no topo do ecrã o título da área em que o utilizador se encontra e, dependendo do sistema operativo, um botão de back com a área imediatamente anterior.
Não deve ser implementada a lógica de breacrumbs, já que se assume que a navegação não deve ser tão profunda que o justifique. Deve ser evidente para o utilizador saber onde está olhando apenas para os itens de navegação visíveis.
Para complementar esses elementos, um menu de acesso lateral pode fornecer o restante contexto e transportar o utilizador para qualquer área da aplicação.
Tornar claro aquilo que permite ação do utilizador
No contexto mobile, não é possível usarmos técnicas como o hover para explicar para que servem os elementos antes de os selecionar, já que o toque despoleta imediatamente a ação.
Daí que os elementos que podem ser selecionados, tapped ou swiped devem ser assinalados de forma clara e evidente (devem conter a qualidade de serem reconhecidos para aquilo que servem - affordance).
Links, botões ou ícones devem ser distintos dos restantes elementos não clicáveis e incluir labels inequívocas.
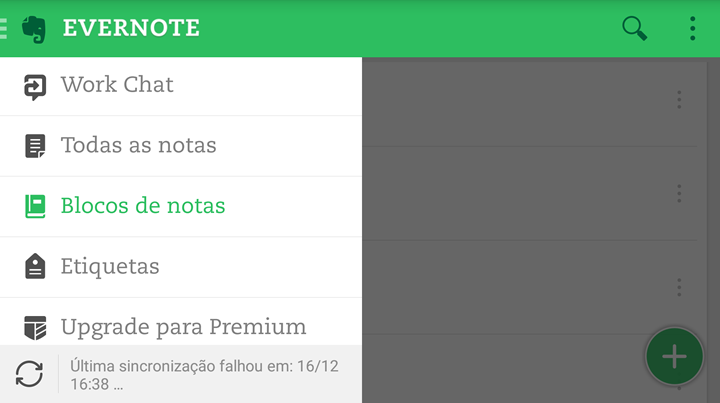
Fornecer feedback de todas as ações e erros
A informação prestada ao utilizador sob a forma de alertas ou notificações deve ser reduzida àquilo que é, de facto, relevante.
O objectivo deve ser não interromper o workflow do utilizador quando tal não se justifique, fornecendo apenas feedback e informação. Para tal, um alerta deve ser breve e conciso, explicando o que o originou e oferecendo ao utilizador uma alternativa, uma maneira de ultrapassar o obstáculo com botões de ação claros e evidentes.
Uma notificação deve ser breve e informativa, sem interferir com o que o utilizador está a fazer e sugerindo uma ação fácil de concretizar ou de dismiss rápido.
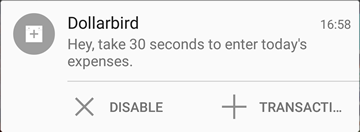
Usar a tecnologia disponível
Uma das formas mais marcantes de convidar o utilizador à interação e aumentar o engagement com uma aplicação móvel são as push notifications.
Inicialmente, foram introduzidas como popups ou alertas despoletadas mesmo quando a aplicação não está em uso e que o convidam a entrar na aplicação e consultar conteúdo ou realizar uma ação específica. No entanto, o uso deste tipo de notificação evoluiu sob a premissa de que o utilizador pode interagir sem interromper grandemente o que está a fazer: permitindo a consulta rápida de conteúdo ou a ação específica na própria notificação.
Por exemplo, o Twitter pode iniciar uma conversa com o utilizador mandando-lhe uma notificação e permitindo-lhe a resposta direta na própria notificação, sem ter de entrar na aplicação.
Pontos de verificação
Estes são exemplos de alguns dos pontos principais de avaliação que equipa de usabilidade vai verificar e qual a sua classificação.
| Tipo de Problema | Classificação (saber mais) | Observações |
|---|---|---|
| Não existe indicação no menu de navegação de qual a secção em que o utilizador se encontra | Problema | |
| Não existe feedback quando o utilizador clica em ações que são demoradas e que envolvem algum processamento antes de mostrar o resultado final da ação | Crítico | |
| Inexistência de qualquer tipo de feedback ao utilizador quando ocorrem erros | Crítico | |
| As mensagens de erro não permitem saber o que aconteceu nem como corrigir o problema | Crítico |
Nota: Esta não é uma lista exaustiva, apenas um exemplo. Podem existir mais problemas identificados na avaliação de usabilidade à aplicação que não estão listados aqui. Cada aplicação tem as suas particularidades e contextos de utilização diferentes.