Regras de Usabilidade para Navegação
Tal como num website, a navegação de uma aplicação deve permitir que os utilizadores acedam às diferentes funcionalidades de forma eficaz e eficiente.
Independentemente do tipo de aplicação, o modo como os utilizadores navegam vai determinar se vão ficar satisfeitos o bastante para continuar a usá-la.
Seguem-se algumas regras e dicas de navegação, úteis para o contexto dos dispositivos móveis.
Organizar o conteúdo em unidades de sentido
A seleção e hierarquização de informação assume especial relevância nas plataformas móveis.
A um utilizador em trânsito, cuja atenção é partilhada com as tarefas do mundo físico, com um ecrã reduzido e, em alguns casos, rede intermitente ou bateria prestes a acabar, apresenta-se apenas o essencial.
E de forma rápida e direta.
Ser consistente e previsível no layout

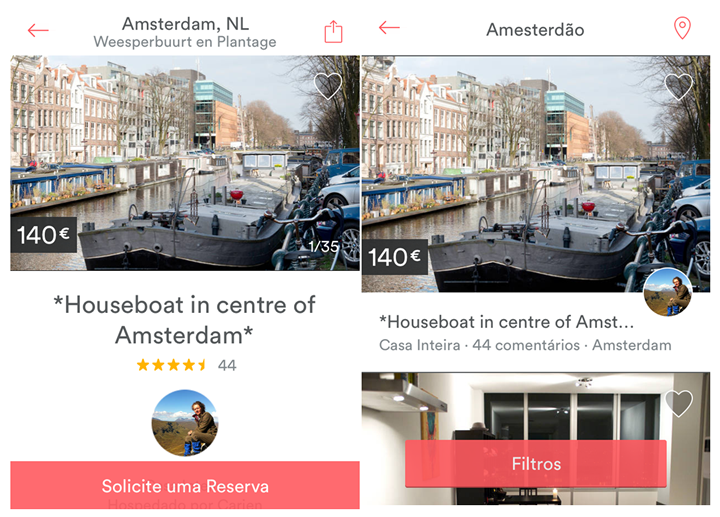
OK A navegação baseada no conteúdo é um padrão para incorporar transições transparentes entre overviews e vistas de detalhe.
Fonte: AIRBNB - iOS
Depois de selecionar cuidadosamente o tipo de conteúdo a incluir, há que planear a forma como apresentar esse conteúdo ao utilizador.
Optar por desenhar o layout da aplicação móvel a partir do conteúdo significa fornecer ao utilizador uma experiência mais fluída, e acaba por gerar soluções de navegação originais e mais adaptadas ao contexto de utilização, mas sempre consistentes e previsíveis entre ecrãs.
O objectivo é tornar tão naturais os gestos do utilizador, que a própria aplicação seja uma ferramenta quase invisível.
Facilitar o acesso à navegação
Ao contrário do que acontece num website, o ecrã de um dispositivo móvel não nos permite criar zonas amplas reservadas à navegação, mas deve permitir-nos um acesso rápido a esses elementos, bem como um feedback em permanência acerca da localização do utlizador no contexto da aplicação.
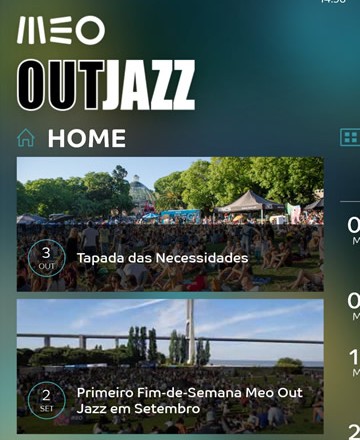
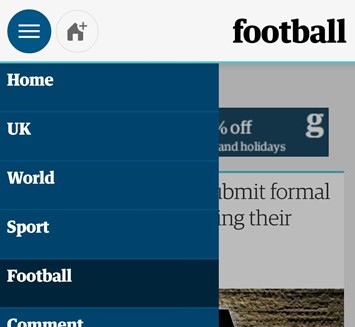
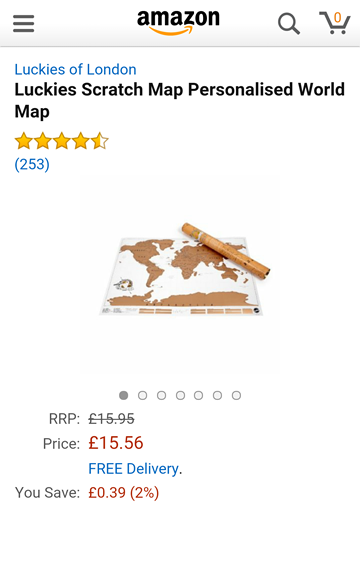
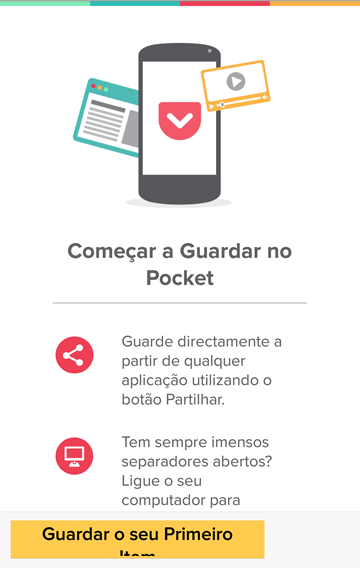
Permitir o reconhecimento imediato dos elementos de navegação
Os elementos de navegação devem ser agrupados e diferenciados dos restantes elementos da aplicação, de forma a que a sua visibilidade e reconhecimento não sejam comprometidos.
Observem-se os seguintes exemplos:
Pontos de verificação
Estes são exemplos de alguns dos pontos principais de avaliação que equipa de usabilidade vai verificar e qual a sua classificação.
| Tipo de Problema | Classificação (saber mais) | Observações |
|---|---|---|
| Existem ecrãs sem navegação e que são becos sem saída para o utilizador | Crítico | |
| Ecrãs de erro não permitem recuperar do erro e voltar a navegar ou pesquisar pelo conteúdo que se procurava | Problema Grave | |
| Inconsistências na forma como a navegação é disponibilizada ao longo dos diferentes ecrãs da mesma aplicação | Problema Grave | |
| Não existe indicação no menu de navegação de qual a secção em que o utilizador se encontra | Problema | |
| Os títulos dos links clicados não coincidem com os títulos das páginas de destino | Problema | |
| Não é possível distinguir claramente os elementos clicáveis dos restantes elementos que não são clicáveis | Crítico | |
| Há elementos na página que não são links, mas que têm o mesmo aspecto dos elementos clicáveis | Crítico | |
| Não existe forma de aceder facilmente ao ecrã inicial em todos ou alguns ecrãs da aplicação | Crítico | |
| O texto dos links não faz sentido quando lido fora do seu contexto, ex: uso de links "clique aqui" | Problema |
Nota: Esta não é uma lista exaustiva, apenas um exemplo. Podem existir mais problemas identificados na avaliação de usabilidade à aplicação que não estão listados aqui. Cada aplicação tem as suas particularidades e contextos de utilização diferentes.