O algoritmo do Google procura acima de tudo autenticidade e a relevância do conteúdo para a pesquisa feita pelo utilizador. Em relação ao conteúdo, é importante criar textos originais em cada página e deixar de optimizar com base na densidade de palavras-chave.
Hoje, os algoritmos dos motores de busca executam análises de texto para detectar possível spam. O efeito de keyword stuffing deve ser evitado ao máximo!
Para resultados de SEO consistentes, é necessário, antes de considerar qualquer tag e optimização, qual é a estratégia de conteúdo que se pretende. Ou seja, quais são os termos relevantes que queremos ver associados com o site, que termos irão os utilizadores utilizar para chegar a conteúdo (nosso ou não) do tipo que oferecemos? Esses termos tornam-se relevantes para as descrições, meta keywords e outros conteúdos do site.
Nome do produto;
Palavras chaves que queremos ver associadas ao produto;
Descrição para o produto;
Descrição para as várias secções do site.
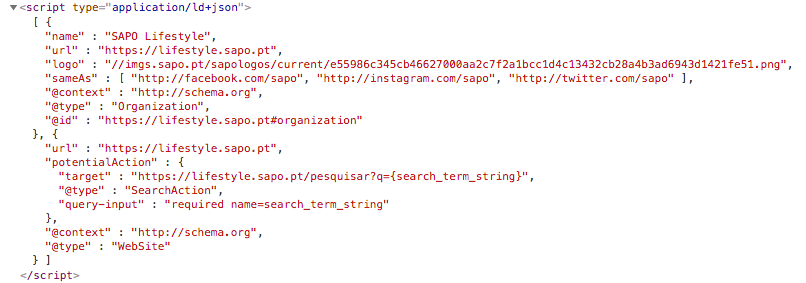
Consideremos, por exemplo, um produto chamado "SAPO Fisco" com as palavras-chaves:
"IRS", "preenchimento", "declaração", "ajuda"
Palavras-chave
O conteúdo de um site é das coisas mais importantes, e é importante que seja único e relevante. Se existirem várias páginas com o mesmo conteúdo, poderá ser penalizado pelo Google.
É necessário perceber como é que as pessoas costumam pesquisar um determinado produto, serviço ou informação, como tal, a primeira coisa a fazer em relação ao SEO, é criar uma lista de palavras-chave que podem estar relacionadas com o conteúdo do site que estamos a criar.
Recomendações
- A palavra mais utilizada pode não ser a mais adequada, por ter um número alto de concorrentes poderá ser difícil disputar o primeiro lugar;
- Evitar o keyword stuffing, a utilização excessiva de palavras-chave.
Ferramentas
Na concepção de páginas, vários campos e metadados precisam de ser preenchidos para aumentar a relevância das páginas. Esses metadados são declinados a partir do que foi definido na estratégia de conteúdos.
Títulos
De acordo com o tipo de página, o conteúdo e formato do título tem que ser ajustado para destacar a informação que for mais específica no contexto da página que está a ser vista.
O título da homepage tem que ser o nome do produto. Opcionalmente, poderá incluir informação extra de descrição de produto.
Em termos de boas práticas:
- O título deve ter entre 50-60 caracteres, pois se for maior há a possibilidade de ficar cortado.
- Também não deve haver títulos com caixa alta, pois irá dificultar a leitura e irá ocupar mais espaço
Títulos (exemplo):
- "SAPO Fisco ou SAPO Fisco: ajuda nas declaração IRS"
As páginas internas do site têm que apresentar um título que consiste na ordem da hierarquia. Ou seja, primeiro o nome da página, seguido da secções que se lhe antecedem e por fim o nome do site.
Categorias/artigos/etc.:
- "estatudo de mecenato - benefícios sociais - SAPO Fisco"
Description
O campo de "description" é usado para descrever a página que se está a apresentar. É importante notar que não se quer um descrição para todas as páginas de site mas sim uma que descreva cada página. Idealmente, deverá conter as palavras-chaves que se considerem relevantes para o contexto. É recomendado uma dimensão entre os 70 e 160 caracteres para este campo.
Exemplo de descrição para a homepage:
Gerir as finanças e preencher o IRS não tem que ser complicado. O SAPO Fisco dá-lhe ajuda na sua declaração de IRS.
Exemplo para uma descrição de uma página de artigo:
Na sua declaração pode incluir o seu contributo para mecenato social. A sua doação a entidades o desenvolvimento dão-lhe vantagens fiscais.
Open Graph - Facebook
O Facebook utiliza um conjunto de atributos, chamados "Open Graph", para definir metadados que utiliza para apresentar páginas partilhadas nas suas redes sociais. A informação pedida para o "Open Graph" são: título da página; descrição; URL. Caso seja uma página de artigo, poderá referir o nome do site (com og:site_name). Se a página tiver uma página que descreva o conteúdo, poderá ser referenciada com o atributo og:image (deverá ter pelo menos 1200×630 pixels).
É possível diferenciar as descrições apresentadas nas meta-tags de "Open Graph", mas é suficiente reaproveitar o que está a ser usado para os crawlers dos motores de pesquisa.
Mais informação disponível em Incluir as tags Open Graph.
Twitter Card
Da mesma forma que é possível partilhar páginas e enriquecer a informação apresentada no Facebook, é possível definir meta-tags para formatar os resultados no Twitter. É denominado de "Twitter Card".
Para um "Twitter card"(twitter:card) do tipo sumário ("summary") é preciso apresentar:
- A indicação do tipo:
twitter:card; - O título:
twitter:title; - A descrição:
twitter:description; - O endereço da página:
twitter:url;
Opcionalmente, pode ser definido:
- Uma imagem para o tweet:
twitter:image. Deverá ter no mínimo uma dimensão de 120×120px; - O nome da conta de twitter associada ao site:
twitter:site.
Existem mais tipos de "Twitter card" que poderão ser opcionalmente usados: "summary_large_image", "photo", "gallery", "product", "app" ou "player".
Mais informação disponível em: Twitter Cards - Getting Started Guide
A hierarquia de um site, para as diversas páginas existentes, é importante não só para um bom posicionamento em motores de pesquisa, mas também tem impacto em utilizadores com necessidades especiais (e.g., invisuais).
Como tal, é importante que o elemento h1 corresponde ao título da página e não ao nome do site (excepto para o caso da homepage), e que não exista saltos entre a hierarquia de cabeçalhos.
Isto quer dizer que deve haver um caminho que o bot consegue seguir. Se a estrutura da página for fácil de perceber e vai de acordo com as queries mais utilizadas, então o Google pode mostrar na 'posição zero' e isto irá aumentar a visibilidade do site.
A página "Apresentar os conteúdos seguindo uma hierarquia" detalha os cuidados a ter.
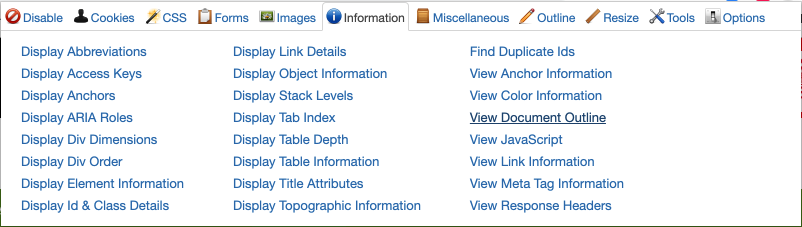
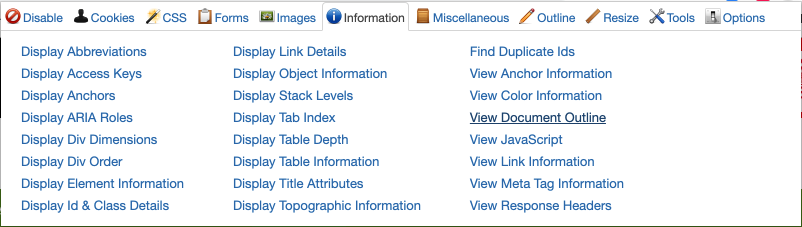
Para verificar a estrutura de uma página pode-se utilizar a extensão Web Developer Toolbar (disponível para chrome e firefox). Indo à secção de informação e clicar em "View Document Outline", uma tab com a hierárquia da página irá abrir no browser.

Web Developer Tools
Testar Estrutura de Dados - Ferramenta da Google para verificar se existe algum erro na estrutura de dados de uma página
Indicar o idioma
Não é fácil identificar automaticamente o idioma na qual as páginas estão escritas daí que as os motores de pesquisa necessitam que lhes seja indicado o idioma no qual a página está escrita.
A identificação do idioma é feita no atributo 'lang' de elemento html da seguinte forma:
<!doctype html>
<html lang="pt">
<!-- Documento escrito em português -->
…
Este atributo aceita quer códigos de idiomas(pt para português, en para inglês, ...) quer idioma por região (pt-PT, português de Portugal; pt-BR, português do Brasil).
No caso de existir pedaços de texto que estou num idioma diferente do que está especificado pela página, é igualmente possível utilizadar o atributo lang. Por exemplo, se quiser indicar uma expressão francesa numa página em português, poderia marcar da seguinte forma:
<!doctype html>
<html lang="pt">
<!-- Documento escrito em português -->
…
<body>
…
<p>Em francês, <em>por favor</em> é dito <em lang="fr">s'il vous plaît</em>.</p>
…
Os valores aceites para os idioma estão definidos nas especificações RFC bcp47, ISO 639-1 e ISO 3166-1 alpha-2.
Optimização de imagens
A utilização de imagens num site é importante para criar uma boa user experience e também pode ser utilizado pelos motores de busca para encontrar um conteúdo e chegar a mais pessoas, como tal é importante optimizar as imagens.
Para que seja possível indexar imagens pelo Google é necessário utilizar a marcação semântica de imagens utilizando a tag 'img' sempre e não CSS para carregar imagens.
Mau exemplo (utilização de CSS inline para carregar imagem):
<div style="background-image:url(cão.jpg)"> Cão </div>
Atributo alt
O atributo alt nas imagens é mandatório e ajuda os motores de pesquisa a perceber o que está representado na imagem. Infelizmente, a informação é muitas vezes mal preenchida.
Caso a imagem seja usada por fins decorativos, o atributo alto deverá estar vazio(alt=""). Caso contrário, a imagem terá que descrever o que está a ser mostrado na imagem.
Para mais informação consultar como Fornecer alternativas textuais aos elementos não-textuais.
URL da imagem
O url do ficheiro de imagem tem de ser curto e perceptível, deve ser evitado utilizar:
- Ficheiros com nome genérico;
- Ficheiros com nomes muito grandes;
Mau exemplo (não tem alt text):
<img src="cão.jpg">
Mau exemplo (keyword stuffing):
<img src="cão.jpg" alt="cachorro cão bébe cão puppy pups cão">
Bom exemplo:
<img src="cão.jpg" alt="Cão labrador a brincar com a bola">
Tamanho das imagens
Para além do alt é necessário ter em atenção o tamanho das imagens, isto pode perjudicar a performance do site.
Para verificar se as imagens do site estão a sobrecarregar ir a Image Analysis Tool
Estrutura do URL
A estrutura do URL das páginas de um site é importante, e é importante que sejam únicos para diferentes páginas e conteúdo. Os motores de pesquisa utilizam o URL para referênciar cada conteúdo de um site, por isso é necessário URLs diferentes para serem apresentados nas pesquisas feitas pelos utilizadores.
Um bom URL é aquele que é perceptível e óbvio do que se trata a página, chama a atenção e é fácil de copiar por parte do utilizador.


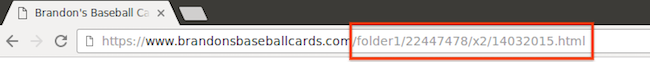
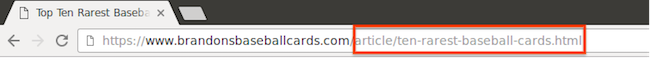
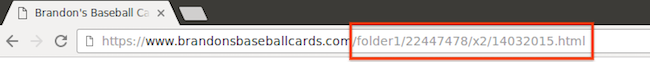
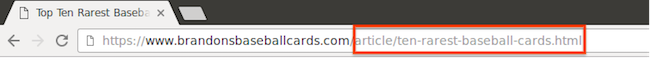
Fonte Google Search Console - Em cima o exemplo de um URL dificil de entender que conteúdo podera ter e em baixo o mesmo mas perceptível para o utilizador do que se trata.
Recomendações
- URLs simples e claros;
- Preferir palavras a números, evitar usar session IDs;
- Não utilizar palavras genéricas, por exemplo "pagina1.html";
- Não utilizar palavras-chaves repetidas em excesso, por exemplo "noticias-noticias-noticias.html".
- Evitar utilizar muitas subcategorias e com nomes que não está relacionado com o conteúdo, por exemplo ".../dir1/dir2/dir3/pagina.html"
- Evitar ter páginas com acesso em subdominios e na origem, por exemplo, "dominio.com/pagina.html" e "sub.dominio.com/pagina.html"
Pontos de verificação
| Tipo de Problema | Classificação (saber mais) | Observações |
| As páginas não têm um atributo title conciso e relevante; | Crítico | |
| Não existe nas páginas um meta content=“description” conciso, claro e condizente com o conteúdo apresentado | Problema Grave | |
| O mesmo conteúdo aparece repetido com outra formatação em outros urls; | Problema Grave | |
| O conteúdo não está organizado hierarquicamente por importância usando heading tags; | Problema Grave | |
| Imagens sem o atributo alt; | Problema Grave | |
| Imagens com URL longos e genéricos; | Problema | |
| Imagens que não estão otimizadas e sobrecarregam o peso da página; | Problema Grave | |
| Não há identificação do idioma na página através do atributo 'lang' de elemento html; | Problema | |
| Utilização de CSS inline; | Problema Grave | |
| URLs das páginas longos e complexos; | Problema | |