Regras de Acessibilidade para Tabelas
As tabelas são normalmente considerados o "bicho de sete cabeças" quando se fala em acessibilidade web.
Durante muitos anos as tabelas foram usadas para definir a estrutura do layout das páginas web, em que os elementos eram arrumados no ecrã dentro de uma estrutura em grelha criada através de combinações de células e tabelas dentro de tabelas.
À medida que a própria Internet foi evoluindo, foi começando a haver maior preocupação com a acessibilidade e em fazer a separação entre o conteúdo e a apresentação. Os browsers começaram a suportar melhor o CSS e começaram a ser definidos standards para simplificar as interações entre os utilizadores e os websites.
Com isto, as tabelas passaram a ser usadas com o propósito para o qual foram criadas: mostrar dados tabulares.
No entanto, é preciso ter alguns cuidados adicionais se queremos que o conteúdos mostrado nas tabelas seja perceptível para um utilizador que esteja dependente de um screen-reader ou outros dispositivos assistivos.
Evitar o uso de tabelas para layout
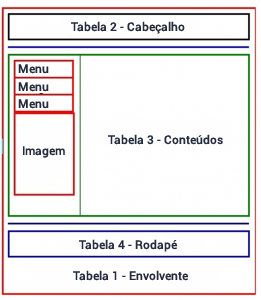
Apesar de ser uma recomendação, isto não significa que seja proibido usar tabelas para layout. Em alguns casos (se a tabela não for muito complexa) não existe qualquer problema de acessibilidade em ter um site feito com tabelas. Só é preciso ter em conta que os conteúdos irão ser lidos sempre linha a linha, da esquerda para a direita (seguindo a ordem com que aparecem no HTML), e que devem fazer sentido quando lidos nessa ordem.
Neste exemplo, os conteúdos irão ser lidos pela seguinte ordem: cabeçalho, links de menu, conteúdos, rodapé. Se não houverem demasiados níveis e sub-níveis e se o conteúdo se mantiver legível seguindo a ordem do HTML, nãoe xistem grandes problemas de acessibilidade.
Hoje em dia, as tabelas ainda são usadas para criar o layout de newsletters, de modo a serem compatíveis com todos os clientes de Mail existentes, já que o suporte a CSS é bastante limitado.
Os screen-readers conseguem detetar automaticamente se uma tabela está a ser usada para criar um layout ou para mostrar dados tabulares procurando por identificadores específicos nas tabelas. Assim, se forem usadas tabelas para criar layouts, não se deve usar de forma alguma elementos como <caption> ou <th>, pois pode fazer com que os conteúdos da tabela sejam confundidos com dados tabulares e o comportamento do screen-reader irá mudar e tornar a navegação extremamente confusa.
Usar os cabeçalhos corretamente
A existência de cabeçalhos na tabelas são o que normalmente identifica que os seus conteúdos são dados tabulares. Servem essencialmente para dar um título aos conteúdos que vão aparecer na linha ou coluna correspondente.
Uma tabela sem cabeçalhos é simplesmente uma lista de células com conteúdos lá dentro e que irão ser lidas linha a linha, da esquerda para a direita.
| Empresa | Nº Trabalhadores | Data de Fundação |
| Apple, Inc. | 98000 | 1976 |
| Google, Inc. | 55000 | 1997 |
No exemplo acima, um screen-reader irá ler a tabela da seguinte forma:
Empresa, Nº Trabalhadores, Data de Fundação, Apple, Inc., 98000, 1976, Google, Inc., 55000, 1997
Quanto mais linhas tivesse a tabela, mais confusa seria a leitura da mesma, pois apenas iriamos ouvir o nome de uma empresa seguida de dois números, sem qualquer indicação dobre a que se referem esses números.
O uso de cabeçalhos permite que a tabela passe a comportar-se de maneira diferente. Basta substituir os <td> das células que servem de título por <th> para que os conteúdos comecem a fazer mais sentido.
<table>
<tr>
<th>Empresa</th>
<th>Nº Trabalhadores</th>
<th>Data de Fundação</th>
</tr>
<tr>
<td>Apple, Inc.</td>
<td>98000</td>
<td>1976</td>
</tr>
<tr>
<td>Google, Inc.</td>
<td>55000</td>
<td>1997</td>
</tr>
</table>Como se pode ver no exemplo em baixo, visualmente (com a ajuda de alguns estilos CSS) a tabela já começa a fazer mais sentido.
| Empresa | Nº Trabalhadores | Data de Fundação |
|---|---|---|
| Apple, Inc. | 98000 | 1976 |
| Google, Inc. | 55000 | 1997 |
E para os utilizadores que dependem de um screen reader, já deverão ouvir os conteúdos da tabela da seguinte maneira:
Empresa: Apple, Inc., Nº Trabalhadores: 98000, Data de Fundação: 1976,
Empresa: Google, Inc., Nº Trabalhadores: 55000, Data de Fundação: 1997
Encurtar os cabeçalhos
Como vimos em cima, um screen-reader irá ler o cabeçalho de cada coluna antes do valor de cada célula. Se os títulos forem demasiado longos, estar a ouvir repetidamente a mesma coisas pode tornar-se aborrecido.
Podemos usar o atributo abbr para fornecer uma versão abreviada dos cabeçalhos, que será lida em vez do texto comprido.
O exemplo seguinte foi modificado de propósito para tornar os cabeçalhos mais longos. O atributo abbr poderá ser usado da seguinte forma:
<table>
<tr>
<th abbr="Empresa">Nome da Empresa</th>
<th abbr="Nº Trabalhadores">Número de Trabalhadores</th>
<th abbr="Fundação">Data de Fundação</th>
</tr>
...
</table>Apesar de ser possível adicionar estas abreviaturas, recomendamos que os cabeçalhos devam ser o mais curtos possível. Assim, em vez de usar o abbr para abreviar um cabeçalho longo, devemos tentar fazer o contrário, ou seja, usar o atributo title para dar uma descrição mais longa a um cabeçalho curto.
Adicionar títulos ou legendas às tabelas
Para dar algum contexto à tabela, pode ser usado o elemento <caption> com uma pequena descrição da tabela. Quando usado, o elemento <caption> tem de ser colocado imediatamente após a abertura da tag <table>:
<table>
<caption>Tabela 1: Informação sobre as empresas</caption>
<tr>
<th>Empresa</th>
<th>Nº Trabalhadores</th>
<th>Data de Fundação</th>
</tr>
...
</table>| Empresa | Nº Trabalhadores | Data de Fundação |
|---|---|---|
| Apple, Inc. | 98000 | 1976 |
| Google, Inc. | 55000 | 1997 |
Os conteúdos dentro do elemento <caption> ficarão visíveis para todos os utilizadores. No entanto, podemos adicionar um resumo mais detalhado da tabela apenas para screen-readers usando o atributo summary.
<table summary="O número de trabalhadores e ano de fundação de algumas empresas tecnológicas">
<caption>Tabela 1: Informação sobre as empresas</caption>
<tr>
<th>Empresa</th>
<th>Nº Trabalhadores</th>
<th>Data de Fundação</th>
</tr>
...
</table>Associar os cabeçalhos às linhas ou colunas correspondentes
Para tabelas mais complexas, em que por exemplo temos cabeçalhos de colunas em conjunto com cabeçalhos de linhas, torna-se necessário associar corretamente os conteúdos aos respetivos cabeçalhos.
No exemplo em baixo, podemos ver que agora os nomes das empresas passaram a ser também cabeçalhos, mas são cabeçalhos de cada linha e não da coluna.
| Nº Trabalhadores | Data de Fundação | |
|---|---|---|
| Apple, Inc. | 98000 | 1976 |
| Google, Inc. | 55000 | 1997 |
Para que a informação faça sentido para os utilizadores que não conseguem visualizar a tabela, é preciso definir o âmbito de cada cabeçalho através do atributo scope. Assim, podemos indicar que cada cabeçalho é o título da coluna (scope="col") ou da linha (scope="row") em que estiver inserido.
A estrutura da tabela deverá ser a seguinte:
<table summary="O número de trabalhadores e ano de fundação de algumas empresas tecnológicas">
<caption>Tabela 1: Informação sobre as empresas</caption>
<tr>
<td></td>
<th scope="col">Nº Trabalhadores</th>
<th scope="col">Data de Fundação</th>
</tr>
<tr>
<th scope="row">Apple, Inc.</th>
<td>98000</td>
<td>1976</td>
</tr>
<tr>
<th scope="row">Google, Inc.</th>
<td>55000</td>
<td>1997</td>
</tr>
</table>Se quisermos manter o título da coluna em cima do nome das empresas, então devemos voltar a usar <td> para as células com o nome das empresas, mas podemos adicionar na mesma o atributo scope. O que não convém é ter uma célula de cabeçalho <th> que é título de outra <th>.
<table summary="O número de trabalhadores e ano de fundação de algumas empresas tecnológicas">
<caption>Tabela 1: Informação sobre as empresas</caption>
<tr>
<th scope="row">Empresa</td>
<th scope="col">Nº Trabalhadores</th>
<th scope="col">Data de Fundação</th>
</tr>
<tr>
<td scope="row">Apple, Inc.</td>
<td>98000</td>
<td>1976</td>
</tr>
<tr>
<td scope="row">Google, Inc.</td>
<td>55000</td>
<td>1997</td>
</tr>
</table>Com um pouco de CSS, podemos usar a tag <strong> para que o nome das empresas também fique a bold, ou em alternativa, usar um seletor de CSS que o faça automaticamente para todas as <td> com scope:
td[scope] {
font-weight:bold;
}| Empresa | Nº Trabalhadores | Data de Fundação |
|---|---|---|
| Apple, Inc. | 98000 | 1976 |
| Google, Inc. | 55000 | 1997 |
Outra técnica que se pode usar é fazendo a ligação das células de conteúdos com os respetivos cabeçalhos, dando a cada cabeçalho um id único.
Depois, usando o atributo headers podemos definir uma lista de cabeçalhos que se aplicam ao conteúdo da célula. Esta técnica é bastante mais complicada de usar e apenas deve ser usada quando há células que precisam de estar associadas a mais do que um cabeçalho, e em que o atributo scope não é suficiente para desempenhar esa função.
Para ilustrar este tipo de casos, a tabela foi alterada para indicar o género sexual dos empregados de cada empresa:
<table>
<caption>Tabela 1: Informação sobre as empresas</caption>
<tr>
<td rowspan="2"></td>
<th id="trabalhadores" colspan="2">Trabalhadores</th>
<th id="fundacao" rowspan="2">Data de Fundação</th>
</tr>
<tr>
<th id="homens">Homens</th>
<th id="mulheres">Mulheres</th>
</tr>
<tr>
<th id="apple">Apple, Inc.</th>
<td headers="apple trabalhadores homens">65000</td>
<td headers="apple trabalhadores mulheres">33000</td>
<td headers="apple funcadao">1976</td>
</tr>
<tr>
<th id="google">Google, Inc.</th>
<td headers="google trabalhadores homens">45000</td>
<td headers="google trabalhadores mulheres">20000</td>
<td headers="google funcadao">1997</td>
</tr>
</table>| Trabalhadores | Data de Fundação | ||
|---|---|---|---|
| Homens | Mulheres | ||
| Apple, Inc. | 65000 | 33000 | 1976 |
| Google, Inc. | 45000 | 20000 | 1997 |
Estruturar a tabela em secções
Usando as tags <thead>, <tfoot> e <tbody> podemos dividir a estrutura da tabela em cabeçalho, rodapé e conteúdos, respetivamente.
As vantagens de fazer esta separação são, entre outras:
- Torna mais fácil estilizar o cabeçalho, rodapé e a zona dos conteúdos da tabela de forma indepentende, sem ter de adicionar classes aos elementos;
- Quando se imprimem tabelas longas, alguns browsers irão repetir a informação do cabeçalho e rodapé em todas as páginas impressas, tornando mais fácil a leitura da tabela em papel;
- A separação do cabeçalho e rodapé dos conteúdos também torna possível que se possa fazer scroll apenas na zona dos conteudos, mantendo o cabeçalho e rodapé fixos.
Se uma tabela tiver uma secção <thead>, ela deve aparecer antes das secções <tfoot> e <tbody>. O rodapé <tfoot> também deve aparecer antes da secção dos conteúdos <tbody>.
Podem ser adicionadas várias secções independentes de conteúdos <tbody>:
<table>
<thead>
<tr>
<!-- cabeçalho da tabela -->
</tr>
</thead>
<tfoot>
<tr>
<!-- rodapé da tabela -->
</tr>
</tfoot>
<tbody>
<tr>
<!-- primeira secção de conteúdo -->
</tr>
</tbody>
<tbody>
<tr>
<!-- segunda secção de conteúdo -->
</tr>
</tbody>
</table>Se não forem usadas as secções <thead> e <tfoot> então não é preciso usar o <tbody>, mas pode usar-se na mesma sem problemas.
Benefícios das tabelas acessíveis
Pode parecer que dá demasiado trabalho criar uma tabela acessível em HTML. Para tabelas complexas sim, é verdade que vai dar muito trabalho. No entanto, para tabelas simples, o uso de células com o atributo scope é suficiente e é fácil e rápido de implementar.
É óbvio que as pessoas que mais irão beneficiar das tabelas acessíveis são os utilizadores com screen readers e outros dispositivos assistivos. No entanto, tentar fazer sentido de uma tabela altamente complexa, por muito acessível que ela seja, continua a ser um desafio. Por isso, sempre que possível, devemos tentar simplificar as tabelas que disponibilizamos na web.
Um outro benefício menos óbvio das tabelas acessíveis é que os web designers passam a ter muitos mais elementos sobre os quais podem aplicar estilos CSS, e uma tabela bem desenhada pode tornar-se também mais fácil de ler para todos os utilizadores, e não apenas para os que têm necessidades especiais.