Regras de Acessibilidade para Formulários
Os formulários são a principal forma de interação dos utilizadores com um website e também o local onde normalmente ocorrem os principais problemas de interação.
Para utilizadores com necessidades especiais, torna-se ainda mais crítico que os formulários possam ser preenchidos de forma simples e sem complicações.
Assim, os campos de preenchimento devem ser óbvios sobre o que é pretendido que o utilizador preencha, e devem fornecer mecanismos que facilitem a sua utilização (como por exemplo o aumento da área clicável de uma checkbox ou radio-button).
Atribuir "labels" a cada elemento dos formulários
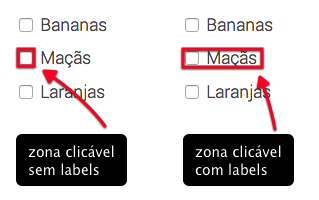
Todos os elementos (campos) dos formulários devem ter uma <label> associada. O uso de labels permite aumentar a área clicável do elemento incluindo também a sua legenda, ex:
Existem duas formas de associar uma label a um determinado campo de preenchimento. A primeira é adicionar o atributo for e fazê-lo corresponder ao id do campo:
<p>
<input type="checkbox" name="compras" value="leite" id="leite" />
<label for="leite">Leite</label>
</p>A segunda forma de associar uma label a um campo é fazer com que o campo de preenchimento esteja dentro das tags da label:
<p>
<label><input type="checkbox" name="compras" value="leite" /> Leite</label>
</p>Com CSS podemos dar um feedback adicional quando o utilizador passa com o rato por cima do texto da label. Por exemplo, podemos mudar o cursor para dar o aspeto de que o item é clicável ao passar com o rato por cima:
label:hover {
cursor: pointer;
}Uma label para múltiplos campos?
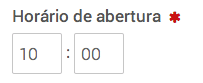
Podem também haver casos em que alguns campos não têm legenda e como tal não vão ter uma label associada. Nestes casos, o campo em si deve ter o atributo title definido, como por exemplo:
<p>
<label for="horas">Horário de abertura</label>
<input type="text" name="horas" id="horas" title="horas" /> :
<input type="text" name="minutos" title="minutos" />
</p>Permitir que o submit dos formulários seja feito apenas com HTML
O submit dos formulários deve ser feito exclusivamente com HTML. Isto significa que não deve ser usado código JavaScript do tipo "submit()" ou "onClick()" para que os formulários enviem os dados preenchidos pelo utilizador. Assim, o submit deve ser sempre feito através de um botão/input e nunca através de um link. Ex:
<input type="submit" value="Gravar Alterações" />ou:
<button type="submit">Gravar Alterações</button>A vantagem do uso da tag <button> é que permite incluir qualquer elemento dentro do botão, incluindo imagens ou ícones (ex: Font Awesome):
<button type="submit">
<span class="fa fa-save"></span> Gravar Alterações
</button>Isto não invalida que não se possa usar JavaScript para fazer validações dos dados introduzidos pelo utilizador de modo a dar as mensagens de erro/sucesso correspondentes, mas é necessário garantir que se o JavaScript estiver desativado, o formulário é enviado e os erros são detetados e mostrados no formulário via server-side.
Agrupar elementos relacionados
Quando temos formulários extensos pode ser uma boa ideia agrupar vários campos em blocos separados. Isto pode ser feito usando a tag <fieldset> para agrupar um conjunto de campos. Por cada grupo é ainda possível adicionar um título usando a tag <legend>.
Estes agrupamentos permitem melhorar a leitura do formulário tanto para utilizadores "normais" (caso se usem os separadores entre <fieldsets>) como para utilizadores que usam screen-readers. No exemplo seguinte, o uso de um grupo permite facilitar a forma como o screen-reader interpreta o formulário.
<fieldset>
<legend>Filtrar por:</legend>
<label for="a"><input type="radio" name="filter" id="a"> Televisão</label>
<label for="b"><input type="radio" name="filter" id="b"> Rádio</label>
</fieldset>O que o screen-reader lê neste caso é: "Filtrar por: radio-button Televisão, radio-button Rádio"; ou então (dependendo do sistema usado): "Filtrar por Televisão; Filtrar por Rádio".
Usar tabindex para guiar a navegação com o teclado no formulário
Deve-se usar o atributo tabindex para guiar os utilizadores no preenchimento de um formulário.
Tipicamente, quando se está a preencher um formulário, é normal os utilizadores saltarem entre campos usando a tecla TAB. Podemos aproveitar esse comportamento para guiar corretamente os utilizadores para os campos certos no formulário caso estes não sigam a mesma ordem no HTML.
Por exemplo, podemos guiar os utilizadores neste formulário (cujos campos não aparecem no HTML pela ordem correta) indicando a ordem pela qual os campos devem ser preenchidos:
<form>
<p><label>Nome: <input type="text" tabindex="1"/></label></p>
<p><label>E-mail: <input type="email" tabindex="2"/></label></p>
<p><button type="submit" tabindex="4">Entrar</button></p>
<p><label><input type="checkbox" tabindex="3"/> Lembrar-se de mim</label></p>
</form>Valores "0" e "-1"
O tabindex="0" e tabindex="-1" funcionam de forma diferente e têm um significado distinto dos restantes tabindex.
O tabindex="0" permite que um elemento que normalmente não seria navegável com o teclado, como por exemplo uma <div tabindex="0"> possa receber foco durante a navegação sem que seja um link ou um botão.
O tabindex="-1" serve para remover um item da navegação, ou seja, irá ser ignorado na navegação com o teclado e o foco passará para o item seguinte. Uma vez que isto remove o item da navegação, deve evitar-se usar esta regra em elementos importantes da navegação ou campos importantes do preenchimento de um formulário.
Referências
Mais dicas e recomendações
Uma vez que as regras de usabilidade e acessibilidade contemplam muitos pontos em comum, além das dicas e recomendações acima, devem também ser aplicadas as recomendaçoes de usabilidade para formulários disponiveis na secção Usabilidade do SAPO UX.