Regras de Acessibilidade para Cores e Contrastes
O uso da cor é um dos principais problemas de acessibilidade que acabam por passar despercebidos quando se está a fazer o design de um website.
O problema é que nem todas as pessoas percebem a cor da mesma maneira, e como tal, o uso exclusivo da cor para passar uma mensagem por vezes pode tornar essa mensagem ambígua.
É também preciso ter em conta o contraste entre a cor dos textos e a cor de fundo, pois nem todas as cores combinam bem nem permitem uma legibilidade a 100% dos conteúdos.
Não confiar apenas na cor para fornecer informação
Devemo-nos assegurar que todas as informações fornecidas através de um código de cores podem ser visualizadas sem o uso da cor.
Nunca se deve usar apenas a cor como único meio de indicar atividades críticas. Cerca de 8% das pessoas de sexo masculino e 0.5% do sexo feminino têm dificuldades em distinguir as cores. A maior parte tem dificuldades em ver as cores no espetro verde.

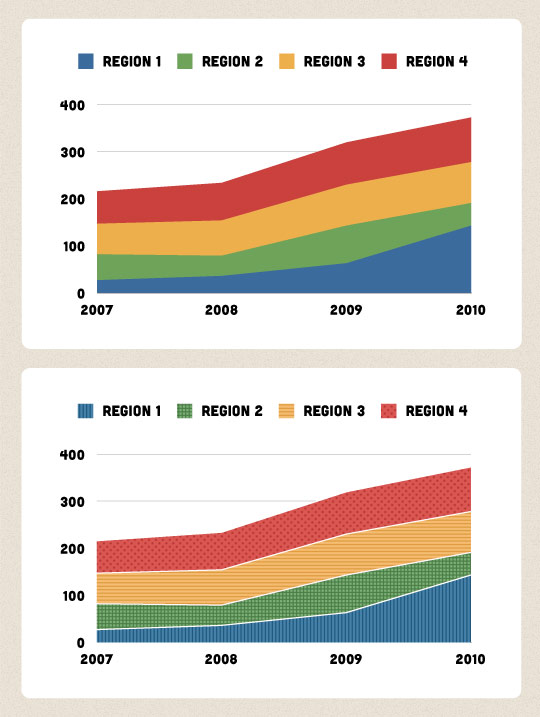
Comparação de mensagens de sucesso e erro vistas por um utilizador com visão normal (à esquerda) e um com Deuteranopia, a forma mais comum de daltonismo (à direita).
Para assegurar que a informação é visível por todos os utilizadores:
- Escolher combinações de cores que possam ser distinguíveis por utilizadores daltónicos (existem aplicações que permitem simular como um daltónico vê as cores, ex: Color Oracle);
- Assegurar que existe um contraste suficiente entre o texto e a cor de fundo;
- Usar ícones representativos das ações ou das informações (ex: uma mensagem de erro pode vir acompanhada de um ícone correspondente em vez de vir apenas com texto a vermelho);
- Acompanhar sempre a cor de padrões, ícones ou legendas de modo a que a informação possa ser percebida caso a cor se confunda com outra cor.
Verificar o contraste entre os textos e a cor de fundo
A cor usada nos textos deve fazer um contraste suficiente com a cor de fundo para garantir uma boa legibilidade. Um mau contraste entre as duas cores pode tornar os textos ilegíveis para uma boa fatia da população, mesmo para pessoas com visão "normal".
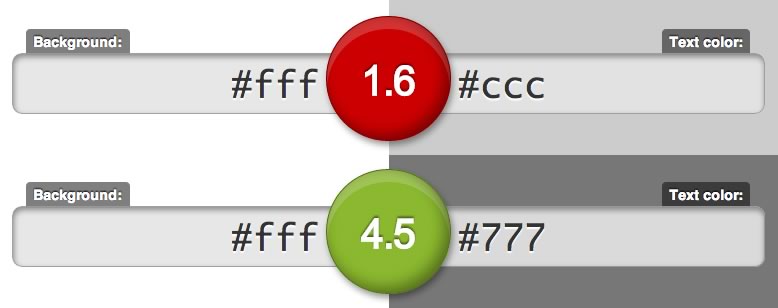
As recomendações WCAG 2.0 indicam valores de contraste diferentes para textos com menos de 18px e para textos com mais de 18px (ou textos a negrito com mais de 14px). Assim, para passar no teste mínimo de acessibilidade (AA), deve haver um rácio de contraste de pelo menos 4.5:1, e em textos maiores do que 18px esse valor deve ser de pelo menos 3:1.
Na prática, podemos usar sistemas que calculam automaticamente o contraste entre duas cores e nos indicam se passa ou não no teste de acessibilidade:
- Colour Contrast Check - por Jonathan Snook
- Contrast Ratio - por Lea Verou
Evitar elementos que piscam ou mudam de cores rapidamente
Não usar elementos que façam a página piscar ou mudar de cor em frequências superiores a 2Hz e inferiores a 55Hz (1Hz = 1 rotação/oscilação/imagem por segundo). Ou seja, não usar nada que "pisque" mais do que 3 vezes por segundo.
Cinco por cento dos epiléticos são foto-sensíveis e podem ter ataques causados por determinadas frequências de elementos a piscar.
Se for inevitável o uso destes elementos que piscam, deve-se avisar o utilizador antes de mostrar esse elemento com uma mensagem do género: "AVISO: Este link abre uma página que contém elementos que piscam e como tal não deve ser visualizada por pessoas com epilepsia fotossensível".