Acessibilidade para Aplicações Mobile: Regras base
Nesta secção vamos apenas deixar algumas dicas e regras base que devem ser tidas em conta quando se estiver a desenvolver aplicações móveis.
O nosso objetivo é o de partilhar as nossas experiências e não o de listar todas as regras de acessibilidade para cada plataforma diferente. Para isso, recomendamos vivamente que se leiam e se sigam as recomendações da plataforma em que se está a desenvolver.
Seguir as recomendações de cada sistema operativo
Para garantir que as aplicações são compatíveis com as ajudas de acessibilidade do próprio sistema operativo, devem ser seguidas as recomendações de cada plataforma:
Pensar como é que a nossa aplicação pode ser usada por alguém com necessidades especiais
Ao desenhar uma aplicação, devemos pensar como é que os utilizadores com vários tipos de necessidades especiais poderão usar a nossa aplicação usando tecnologias assistivas. Por exemplo, podemos imaginar a utilização da nossa aplicação com os seguintes constrangimentos:
- Sem som;
- Sem cores;
- Com o modo de alto contraste ativado;
- Com o ecrã maximizado ou com zoom;
- Com um screen-reader (sem ver o ecrã);
- Apenas usando controlos de voz;
- Usando uma combinação de vários constrangimentos listados acima;
Sempre que possível, devemos testar o uso da aplicação com estes modos de acessibilidade do dispositivo, e verificar se conseguimos aceder a toda a informação disponibilizada.
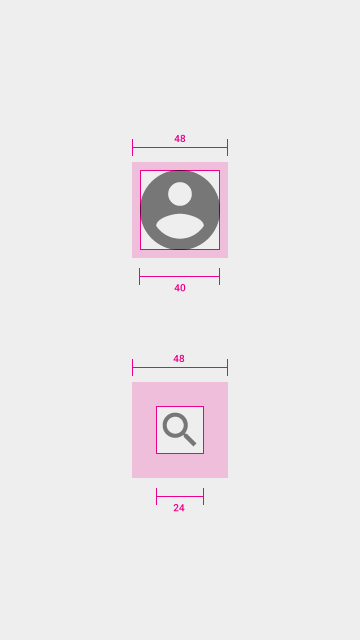
Fazer com que as zonas clicáveis tenham pelos menos 48x48 pixels
As zonas clicáveis deverão ter um tamanho mínimo recomendado de 48x48 (px, dp) para qualquer elemento no ecrã.
É também preciso ter em conta o espaçamento entre os vários elementos. Na maior parte dos casos, os espaçamentos deverão ser iguais ou superiores a 8dp.
Garantir que a aplicação continua legível com textos grandes
Se o utilizador usar as opções de zoom do ecrã ou ativar os textos grandes nas opções de acessibilidade, a app continua legível?
Todos os elementos essenciais devem permanecer visíveis, usáveis e não sobrepostos uns aos outros.
Usar um contraste suficiente entre a cor de fundo e a cor dos textos
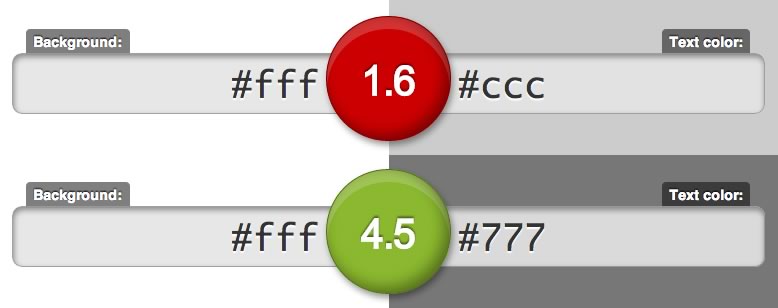
Um contraste suficiente significa normalmente ter um rácio de 4.5:1 ou superior. Havendo contraste entre a cor de fundo e a cor dos textos permite que os utilizadores em geral (e os que têm menor acuidade visual em particular) consigam ler os conteúdos da aplicação mais facilmente.
Os textos mais pequenos necessitam de um contraste maior (rácio de 3:1), enquanto que os textos grandes conseguem tolerar uma palete de cores mais abrangente e menores contrastes.
Na prática, podemos usar sistemas que calculam automaticamente o contraste entre duas cores e nos indicam se passa ou não no teste de acessibilidade:
- Colour Contrast Check - por Jonathan Snook
- Contrast Ratio - por Lea Verou
Não confiar apenas na cor para fornecer informação
Devemo-nos assegurar que todas as informações fornecidas através de um código de cores podem ser visualizadas sem o uso da cor.
Nunca se deve usar apenas a cor como único meio de indicar atividades críticas. Cerca de 8% das pessoas de sexo masculino e 0.5% do sexo feminino têm dificuldades em distinguir as cores. A maior parte tem dificuldades em ver as cores no espetro verde.

Comparação de mensagens de sucesso e erro vistas por um utilizador com visão normal (à esquerda) e um com Deuteranopia, a forma mais comum de daltonismo (à direita).
Para assegurar que a informação é visível por todos os utilizadores:
- Escolher combinações de cores que possam ser distinguíveis por utilizadores daltónicos (existem aplicações que permitem simular como um daltónico vê as cores, ex: Color Oracle);
- Assegurar que existe um contraste suficiente entre o texto e a cor de fundo;
- Usar ícones representativos das ações ou das informações (ex: uma mensagem de erro pode vir acompanhada de um ícone correspondente em vez de vir apenas com texto a vermelho);
- Acompanhar sempre a cor de padrões, ícones ou legendas de modo a que a informação possa ser percebida caso a cor se confunda com outra cor.
Usar controlos de interface standard
Devem ser usados controlos e objetos (ex: botões, formulários, listas, etc) standard da plataforma para a qual se está a desenvolver, de modo a garantir a sua acessibilidade. Controlos costumizados têm uma grande probabilidade de não implementar todas as funcionalidades de acessibilidade disponíveis pelo sistema.
Por exemplo, os controlos em iOS incluem já descrições e funcionalidades que são compreendidas e lidas pelo sistema VoiceOver, enquanto que um controlo que não seja standard pode não ter essas funcionalidades.
Acompanhar sempre as notificações áudio de informação visual
Por exemplo, uma notificação de um alerta sonoro deve ser sempre acompanhada de uma notificação visual (e vice versa) de modo a que vários utilizadores (invisuais, surdos, etc) consigam ter acesso à informação disponibilizada nesses alertas.
Permitir que as definições de acessibilidade do sistema mudem o aspeto da aplicação
Por exemplo, se o utilizador indicar nas definições do sistema operativo que quer ver o texto em "Grande", as aplicações devem seguir essa indicação e aumentar os textos de acordo com o tamanho escolhido pelo utilizador.
Poderá ainda ser necessário garantir que existe uma versão de alto contraste ou que mostre as cores escolhidas pelo utilizador para texto/fundo, caso o sistema operativo o permita.