Regras de Usabilidade para Workflow e Tarefas
A arquitetura de informação de uma aplicação móvel diz respeito à estrutura lógica do conteúdo e das funcionalidades, de forma a ajudar os utilizadores a encontrar a informação de que precisam e a completar as tarefas a que a aplicação se propõe.
Esta estrutura é apresentada ao utilizador sob a forma de elementos de navegação, pesquisa e labelling. As regras de ouro para desktop, como não forçar os utilizadores a terem de se lembrar da informação, estruturar a sequência das ações de forma óbvia ou fornecer opções de navegação óbvias para continuar o workflow, valem também para o contexto dos dispositivos móveis.
Neste contexto, não se pretende que o nível de complexidade das tarefas seja muito aprofundado, e que o esforço necessário para interagir com a aplicação móvel, como por exemplo a introdução de dados em formulários, seja minimizado. Apresentamos de seguida algumas dicas e regras para conseguir um workflow simples e direto:
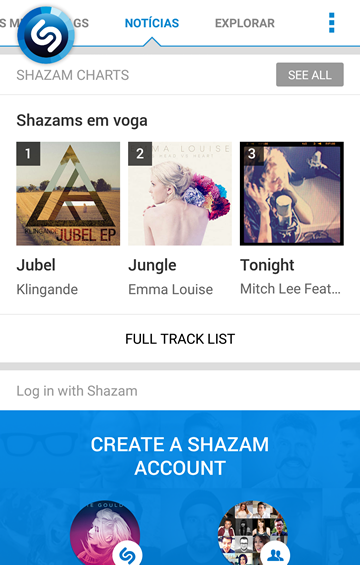
Ter as tarefas na ponta dos dedos
Em mobile, é importante permitir a navegação pelos conteúdos e funcionalidades com o mínimo possível de toques.
Como estamos a falar de ecrãs habitualmente mais pequenos, a navegação deve ser mais abrangente e menos profunda.
Por exemplo, se optarmos por criar demasiadas entradas no menu ou vários níves secundários de navegação, é possível que o utilizador se sinta tentado a abandonar o processo e tomar a decisão de continuar a tarefa mais tarde, quando estiver confortavelmente sentado a trabalhar no desktop.
Cada nível adicional significa mais toques, mais espera e mais dados consumidos. O número razoável de toques (ou taps) aceitáveis para completar a generalidade das tarefas não está formalmente estabelecido, mas é comum pretender chegar-se a qualquer área de uma aplicação com um máximo de três toques.
Mesmo que sejam necessários mais toques, o utilizador deve reconhecer que cada gesto que faz é útil para completar a tarefa.
Prioritizar de acordo com as necessidades
No entanto, simplificar nem sempre significa ter de abdicar de ter diferentes níveis de navegação.
A quantidade e a natureza dos conteúdos e das funcionalidades podem exigir níveis de navegação primária e secundária (geralmente verticais, em vez de horizontais como no desktop), que devem sempre incluir links para o que é considerado como principal no ecrã de início, prioritizados de acordo com as necessidades dos utilizadores.
Como em desktop, é essencial usar, nos elementos de navegação, labels claras, concisas e consistentes com as outras plataformas e tamanhos que permitam o toque a dedos menos precisos.
Fornecer pistas de navegação
Em todos os ecrãs, há que fornecer pistas de navegação, de forma a que o utilizador saiba sempre onde está, como fazer para voltar atrás e como chegar rapidamente ao ecrã inicial.
As breadcrumbs mobile, ao contrário do desktop, não podem mostrar todo o percurso efectuado pelo utilizador e são frequentemente implementadas substituíndo o botão "back" por uma label que apenas mostra a secção ou categoria de onde vieram.
Se estivermos a falar de uma aplicação com vários níveis de navegação, a opção de fazer "back" até ao ecrã inicial torna-se algo mais complicado e devem ser dadas alternativas mais eficazes ao utilizador, como usar uma drawer acessível por swipe a partir de qualquer localização ou um long press para voltar ao início, desde que se ensine ao utilizador como fazê-lo.
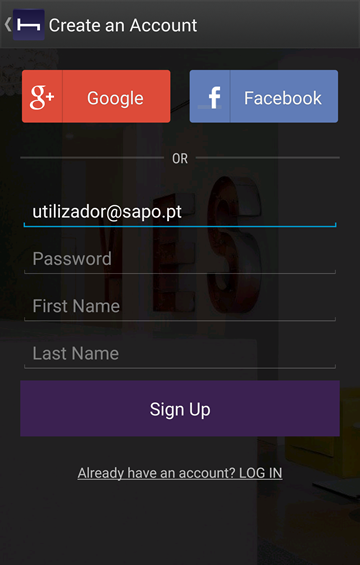
Limitar o user input
Não se deve pedir ao utilizador mais do que o estritamente necessário. Há uma série de regras muito simples de implementar sobre o que deve ou não ser considerado quando se está a desenhar um formulário mobile:
- limitar o input aos campos essenciais - por exemplo, limitar um formulário de registo aos campos mínimos obrigatórios na aplicação e pedir restantes dados no site desktop;
- ter em conta que o esforço necessário para introduzir dados não deve exigir o uso das duas mãos;
- mostrar valores default para facilitar a introdução de dados - é sempre mais fácil escolher de uma lista do que escrever tudo (isto quando as opções são limitadas, para não tornar a lista demasiado grande);
- disponibilizar mecanismos de input alternativos baseados nas capacidades dos dispositivos (câmara, voz, geolocalização, ...);
- usar os mecanismos correctos de input e mostrar o keyboard respectivo, para evitar que o utilizador tenha de navegar pelos vários ecrãs antes de introduzir informação;
- permitir que os utilizadores permaneçam logados (em aplicações que não lidem com informação muito sensível) e guardar info como o endereço de email/nome de utilizador, já que os dispositivos móveis tendem a ser dispositivos de uso pessoal;
- oferecer auto-completion, corretor ortográfico e tecnologia de predição para reduzir o esforço necessário para introduzir dados e para reduzir erros - com a funcionalidade de reverter as predições/correcções se necessário
- desabilitar funcionalidades como o CAPTCHA quando não é necessário.
Pontos de verificação
Estes são exemplos de alguns dos pontos principais de avaliação que equipa de usabilidade vai verificar e qual a sua classificação.
| Tipo de Problema | Classificação (saber mais) | Observações |
|---|---|---|
| O utilizador tem de preencher dados que já preencheu anteriormente no mesmo formulário | Crítico | |
| O utilizador tem de preencher mais dados que nas outras plataformas | Problema Grave | |
| Não existe forma de simplificar o preenchimento de dados num formulário que são semelhantes aos dados já pedidos no mesmo formulário. | Problema Grave | |
| Os menus não indicam em que secção o utilizador se encontra | Problema Grave | |
| Aaplicação tem uma estrutura complexa (vários sub-níveis de navegação) e não facilita o acesso ao ecrã inicial | Problema | |
| A estrutura de uma sequência de passos que o utilizador tem de executar não é óbvia, obrigando a ter de encontrar a ação para continuar para o passo seguinte | Crítico | |
| Não existe indicação do número de passos de um workflow com vários passos | Problema Grave | |
| Quando existe indicação do número de passos, não existe indicação de qual o passo atual | Crítico | |
| Os textos dos botões de navegação não correspondem com a ação que vai ser desempenhada ao clicar nesse botão | Problema Grave | |
| Os textos dos botões de navegação não são claros | Problema |
Nota: Esta não é uma lista exaustiva, apenas um exemplo. Podem existir mais problemas identificados na avaliação de usabilidade à aplicação que não estão listados aqui. Cada aplicação tem as suas particularidades e contextos de utilização diferentes.