Regras de Usabilidade para Tarefas e Workflows
Quando os utilizadores têm de realizar tarefas complexas (que envolvem vários passos), é importante que haja uma sensação de controlo e de localização do utilizador em todo o processo.
Devemos sempre indicar em que passo o utilizador se encontra, e quais os passos que já preencheu e os que ainda faltam preencher.
Devemos também evitar que os utilizadores tenham de recorrer à memória para preencher a informação pedida.
Sempre que possível, devemos dar ajuda contextual para indicar como se preenche um determinado campo ou fornecer opções que permitam que a informação que o utilizador já preencheu anteriormente possa ser reutilizada automaticamente no novo formulário.
Não forçar os utilizadores a terem de se lembrar da informação
Não devemos forçar os utilizadores a terem que se lembrar da informação que inseriram anteriormente no site ou a lembrar-se como vieram parar a determinada página.
Sempre que houver formulários ou acções que o utilizador tenha que realizar e que sejam dependentes de informação existente noutra página ou que o utilizador já tenha inserido antes, deve-lhe ser mostrada essa informação (ou um resumo dela).
Reconhecimento vs. Memória
É muito mais fácil reconhecer algo que já vimos antes do que termos de nos lembrar de detalhes de coisas que vimos ou fizémos anteriormente.
Por exemplo, se virmos uma fotografia de uma pessoa que conhecemos, é provável que o cérebro imediatamente reconheça a cara da pessoa. Depois vem a parte mais complexa, que é ir à memória saber de onde conhecemos essa pessoa e como é que ela se chama. A parte do reconhecimento é simples e direta. Quando o cérebro recebe um estímulo de algo que ele já reconheceu anteriormente, a recuperação da informação da memória é imediata.
Quando não existe um estímulo e temos de usar a memória diretamente, o processo torna-se bastante mais complexo. O cérebro tem de pesquisar os detalhes daquilo que nos queremos lembrar no meio do seu sistema complexo de armazenamento de informação. O cérebro tem dificuldade em recuperar informação sem que haja um estímulo que ajude a encontrar a memória certa. É por isso que os testes de resposta múltipla são mais fáceis de fazer do que os testes tradicionais, porque ao ler as possibilidade de resposta, o cérebro pode mais facilmente encontrar a informação guardada na memória do que teria de o fazer se não houvessem essas "pistas".
Podemos (e devemos) usar estas pistas nos nossos interfaces de modo a que os utilizadores não tenham de usar a memória para se lembrarem da informação, e em vez disso usem o reconhecimento daquilo que lhes mostramos para que possam mais rapidamente tomar decisões e navegar de forma mais intuitiva no interface.
Mostrar a localização actual
Devemos informar sempre a localização do utilizador, preferencialmente através de um feedback visual claro no menu, indicando a secção em que o utilizador se encontra.
Esta informação pode ainda ser complementada com navegação do tipo "breadcrumb" no caso de haver mais de 2 níveis hierárquicos de navegação.
Isto permite que o utilizador reconheça a secção onde se encontra ou a sua localização na estrutura do website.
Incluir informação de ajuda contextual
Uma das formas menos intrusivas e mais úteis de fornecer ajuda aos utilizadores é fazendo-o contextualmente, quando o utilizador necessita dela.
Existem várias formas de incluir ajuda contextual, sendo que as duas mais comuns são a inclusão de um ícone do tipo que contém uma tooltip de ajuda ao passar com o rato em cima; ou incluir o texto visível junto do elemento sobre o qual queremos dar uma ajuda.
Não pedir novamente dados que o utilizador já preencheu anteriormente
No caso de já ter preenchido um tipo de informação anteriormente, essa mesma informação não deve ser pedida novamente.
No caso em que o utilizador tem de preencher um novo formulário em que são pedidos os mesmos dados já pedidos num formulário anterior (ex: endereço de e-mail, telefone, etc), esses campos já devem vir pré-preenchidos automaticamente.
Outro exemplo comum são os formulários das encomendas online. Se o utilizador já preencheu os dados da morada de entrega e é-lhe pedido para preencher novamente uma morada de faturação, devemos fornecer opções para permitir usar os mesmos dados já preenchidos anteriormente (ex: usar a mesma morada para ambos).
Estruturar a sequência das ações de forma óbvia
Ao descrever uma ação ou uma tarefa que contenha uma ordem ou sequência natural de passos, devemos estruturar os conteúdos de forma a que a sequência das ações seja óbvia e consistente.
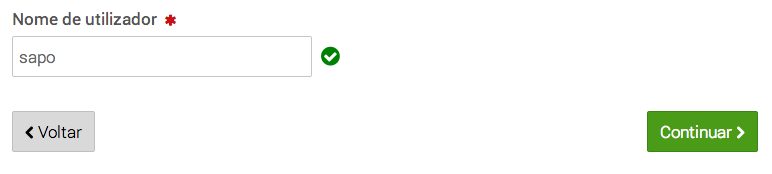
Por exemplo podemos usar os botões à esquerda com as ações de "voltar para trás" e os botões à direita com as ações de "continuar", pois permite a usar a metáfora de que a esquerda serve para voltar para trás e a direita serve para seguir em frente no workflow.

Uso de botões alinhados à esquerda e à direita para dar a ideia de retrocesso e continuidade em workflows com vários passos
Mais informações sobre a localização dos botões num formulário
Não devemos forçar os utilizadores a realizar ou aprender tarefas numa sequência que não é normal ou que não faça sentido. De preferência, devemos mostrar ao utilizador o progresso da sua ação, indicando em que passo está, quais os passos que já preencheu, e quais os que faltam preencher.
Fornecer opções de navegação óbvias para continuar o workflow
O nome das opções de navegação deve ser óbvio e de preferência deve refletir a ação que vai ser executada.
Por exemplo, se a ação a executar é "efetuar pagamento" então o botão deve indicar esse texto em vez de simplesmente "Continuar" ou "Passo seguinte". Isto não invalida que não se possa usar "Continuar" mas de preferência devemos usar o nome da ação a executar.
Pontos de verificação
Estes são exemplos de alguns dos pontos principais de avaliação que equipa de usabilidade vai verificar e qual a sua classificação.
| Tipo de Problema | Classificação (saber mais) | Observações |
|---|---|---|
| O utilizador tem de preencher dados que já preencheu anteriormente no mesmo formulário | Crítico | |
| O utilizador tem de preencher dados que já preencheu anteriormente noutro formulário | Problema Grave | |
| Não existe forma de simplificar o preenchimento de dados num formulário que são semelhantes aos dados já pedidos no mesmo formulário. | Problema Grave | |
| Os menus não indicam em que secção o utilizador se encontra | Problema Grave | |
| O site tem uma estrutura complexa (vários sub-níveis de navegação) e não usa breadcrumbs para facilitar a localização do utilizador | Problema | |
| A estrutura de uma sequência de passos que o utilizador tem de executar não é óbvia, obrigando a ter de encontrar a ação para continuar para o passo seguinte | Crítico | |
| Não existe indicação do número de passos de um workflow com vários passos | Problema Grave | |
| Quando existe indicação do número de passos, não existe indicação de qual o passo atual | Crítico | |
| Os textos dos botões de navegação não correspondem com a ação que vai ser desempenhada ao clicar nesse botão | Problema Grave | |
| Os textos dos botões de navegação não são claros | Problema |
Nota: Esta não é uma lista exaustiva, apenas um exemplo. Podem existir mais problemas identificados na avaliação de usabilidade ao website que não estão listados aqui. Cada website tem as suas particularidades e contextos de utilização diferentes.