Regras de Acessibilidade para Semântica
A maior parte das melhorias de acessibilidade são efetuadas ao nível do código HTML das páginas. Assim, há pequenos detalhes que podem fazer uma grande diferença, como o uso correto dos cabeçalhos para identificar os títulos e a hierarquia dos conteúdos.
Há ainda inúmeros outros pormenores que podem ser adicionados para dar mais significado aos conteúdos textuais, como microformatos, legendas e textos alternativos que podem adicionar mais informação ao texto e imagens que estão a ser apresentadas na página.
Usar tags com significado semântico
Há que organizar os conteúdos de forma a fazerem sentido quando lidos sem folhas de estilo.
O uso de cabeçalhos (<h1>, <h2>, <h3>, ...), parágrafos (<p>) e listas (<ul>, <ol>) serve para estruturar os conteúdos na página de forma semântica e dão significado ao texto. Permite criar um nível hierárquico entre os conteúdos e que faz sentido quando lido sem estilos (CSS). Há ainda outros elementos que dão um significado semântico ao texto além do significado visual.
No exemplo em baixo temos a comparação entre o uso de tags com significado semântico vs. tags equivalentes mas sem significado:
<strong>= texto lido com entuação carregada<em>= texto lido com ênfase
Fornecem o mesmo visual que as tags <b> e <i> e têm significado para os screen-readers.
<b>= apenas texto a negrito<i>= apenas texto itálico
Apenas fornecem o aspeto visual e não têm qualquer significado semântico.
Apresentar os conteúdos seguindo uma hierarquia
A forma como os conteúdos são apresentados deve seguir uma hierarquia direta desde o item mais importante até ao item menos importante. Não podem ser saltados níveis hierárquicos.
<h1>Título da Secção</h1>
<p>Parágrafo</p>
<h2>Sub-título da Secção</h2>
<p>Parágrafo</p>
<h3>Sub-sub-título da Secção</h3>
<p>Parágrafo</p>No exemplo acima, existe uma hierarquia directa de "pai" para "filho" em que o <h3> é filho do <h2>, que por sua vez é filho de <h1>.
Não devem haver falhas na hierarquia, ou seja, um <h5> não pode ser filho direto de um <h1> pois faltam alguns elementos intermédios na hierarquia para criar uma árvore completa.
Isto não significa que tenhamos que começar os títulos no <h1> e ir adicionando "filhos" indefinidamente. Pode (e deve) ser criada uma estrutura em árvore, permitindo que um elemento possa ter vários filhos:
- h1 — Título da Página
- h2 — Secção A
- h3 — Sub-Secção de Secção A
- h2 — Secção B (não faz parte da Secção A mas está ao mesmo nível)
- h2 — Secção C
- h3 — Sub-Secção de Secção C
- h4 — Sub-Sub-Secção
- h3 — Sub-Secção de Secção C
- h3 — Sub-Secção de Secção C
- h2 — Secção A
Nota: Sempre que possível, deve ser usado apenas um elemento <h1> por página para evitar penalizações de SEO e para manter o foco num título principal de cada página.
Manter o uso da semântica no HTML e CSS
Também é importante manter alguma semântica no próprio HTML e CSS (não apenas nos conteúdos). Assim, devemos a todo o custo evitar criar elementos do tipo:
<div class="arial-bold-12px-verde">Este tipo de nomenclatura não é semântica uma vez que não diz nada sobre para que serve esse elemento no HTML, em vez disso indica apenas qual é o seu aspeto visual. Isto causa um problema adicional de má escalabilidade. Imaginando que no futuro poderemos querer que este elemento passe a ter um tamanho maior (14px) e mude de verde para laranja, o seu nome não irá corresponder nem à sua função nem ao seu aspeto visual.
Os nomes das classes e id's deve corresponder à sua função ou ao elemento a que correspondem no interface, ex:
<div class="artigo">Abreviaturas e informações adicionais
Quando usamos abreviaturas ou siglas no meio dos conteúdos, é importante dar um significado a esses termos para os utilizadores que não estão bem a par do que estamos a falar. Usando algumas tags HTML à volta dessas siglas ou abreviaturas podemos dar uma pista sobre o seu significado.
Por exemplo, se escrevermos a sigla PJ, podemos envolvê-la com a tag <abbr title="Polícia Judiciária"> de modo a que ao passar com o rato em cima, se tenha uma dica sobre o significado dessa sigla.
O browser depois encarrega-se de adicionar uma tooltip e adiciona uma pista visual (normalmente um sublinhado pontilhado debaixo da sigla) para identificar que há alguma informação adicional naquele elemento. Via CSS, pode-se estilizar o aspeto da tag <abbr> se quisermos dar-lhe um estilo diferente.
Não usar o atributo "title" para repetir texto que já existe na página
O atributo title pode ser usado em qualquer tag de HTML e serve para adicionar uma tooltip com mais informação além daquela que é disponibilizada na página.
Infelizmente, na maior parte dos casos este atributo é usado em demasia e para repetir o mesmo texto que já está visível na página, como por exemplo:
<!-- Uso repetitivo do mesmo texto no atributo "title" -->
<ul>
<li><a href="#" title="Início">Início</a></li>
<li><a href="#" title="Quem Somos">Quem Somos</a></li>
<li><a href="#" title="Contactos">Contactos</a></li>
</ul>Isto só vai fazer com que os utilizadores que navegarem com um screen-reader oiçam os links em duplicado, pois vai ser lido o texto do link e também o texto adicional.
Assim, devemos usar o atributo title, mas apenas quando ele faz sentido ou é uma mais valia para os utilizadores, como por exemplo:
<!-- Uso do atributo "title" de forma correta -->
<ul>
<li><a href="#" title="Voltar à página inicial">Início</a></li>
<li><a href="#">Quem Somos</a></li>
<li><a href="#">Contactos</a></li>
</ul>Datas e informações de contacto
A representação de datas e informações de contacto em HTML pode ser feita de forma semântica usando as tags <time> e <address>, respectivamente.
A tag <time> pode ser usada com ou sem o atributo datetime, dependendo da forma como queremos que o texto seja formatado. Ou seja, se o conteúdo estiver formatado usando o formato de data correto, não precisamos de usar o datetime. No entanto, se quisermos representar a data num outro formato, por exemplo, escrevendo por extenso, então devemos usar o datetime.
Nota: o atributo datetime deve ser escrito no formato AAAA-MM-DD.
<time>04-09-2014</time>
<time datetime="2014-09-04" pubdate>4 de Setembro de 2014</time>
<time datetime="15:00">15h</time>
<time datetime="2014-09-04T15:00">4 de Setembro de 2014 às 15h</time>A tag <address> pode ser usada para mostrar as informações de contacto, incluindo a morada física, endereço de e-mail ou o endereço do website.
Não deve incluir mais nenhuma informação além dos dados de contacto da pessoa ou instituição. Todos os outros conteúdos devem ser colocados fora desta tag.
<address>
<strong>SAPO</strong><br />
<a href="http://www.sapo.pt">http://www.sapo.pt</a><br />
<a href="mailto:conteudos@mail.sapo.pt">conteudos@mail.sapo.pt</a><br />
Av. Fontes Pereira de Melo, 40<br />
5º Piso<br />
1069-300 Lisboa<br />
Portugal
</address>Citações
Quando se escreve online, normalmente surgem situações em que pretendemos citar alguém ou algum artigo. Todos os tipos diferentes de citações estão cobertos semanticamente no HTML usando uma das seguintes tags: <cite>, <q> e <blockquote>. Para saber quando e como usar cada uma delas, basta seguir estas regras:
<cite>- Deve ser usado para referenciar um trabalho criativo, autor ou obra no meio do texto;<q>- Deve ser usado para citações curtas no meio do texto;<blockquote>- Deve ser usado para citações longas e num bloco em separado do texto.
Se usarmos a tag <cite> devemos incluir o nome do autor ou um endereço (URL) da obra que está a ser citada. Por omissão, os browsers irão mostrar os conteúdos dentro da tag <cite> em itálico.
<p>O livro <cite><a href="http://pqj.b2.sl.pt">Don't Make Me Think</a></cite> é um clássico para quem quer saber mais sobre User Experience.</p>Outras vezes, queremos incluir uma frase icónica ou um diálogo no meio do texto que estamos a escrever. Para isso, deve-se usar a tag <q>, que indica de forma semântica que o texto dentro da tag é referente a um diálogo ou uma prosa.
Podemos expandir esta tag com o atributo cite, de modo a incluir um endereço (URL) para a citação original. No entanto, este atributo apenas está visível para os utilizadores com screen-readers e se queremos que todos os utilizadores possam ter o link para o artigo original, então devemos incluí-lo num link algures na frase:
<p><a href="http://pqj.ay.sl.pt">Fernando Pessoa</a> disse, <q cite="http://pqj.ay.sl.pt">A consciência é o maior prodígio da inconsciência.</q></p>Finalmente, a tag <blockquote> permite incluir uma citação bastante mais longa, em que podemos incluir parágrafos ou outro tipo de formatações de texto. Isto permite ter citações simples ou fazer uma combinação de várias tags numa única citação, como por exemplo adicionar o atributo cite ou a própria tag <cite> dentro da citação.
<!-- Citação simples -->
<blockquote>
<p>Um bom mestre tem sempre esta preocupação: ensinar o aluno a desenvencilhar-se sozinho.</p>
</blockquote>
<!-- Citação mais completa -->
<blockquote cite="http://pqj.d1.sl.pt">
<p>Um bom mestre tem sempre esta preocupação: ensinar o aluno a desenvencilhar-se sozinho.</p>
<p><cite>Edward Foster no site <a href="http://pqj.d1.sl.pt">Citações em Português</a></cite></p>
</blockquote>Hiperligações
Um simples link pode conter mais informação semântica do que simplesmente um endereço de destino e um título. Através de alguns atributos, como o rel e o download, podemos adicionar significado semântico a determinado tipo de links.
Relação entre páginas
Para cada link, além de incluir no HTML o destino do mesmo através do atributo href, podemos ainda adicionar o atributo de relação rel que permite identificar a relação entre a página actual e a página a que o link se refere.
Por exemplo, quando temos links para ver o artigo anterior ou o artigo seguinte (como no final desta página), podemos adicionar essa relação aos próprios links:
<ul>
<li><a href="/anterior" rel="prev">Página Anterior</a></li>
<li><a href="/seguinte" rel="next">Página Seguinte</a></li>
</ul>A lista completa de relações inclui uma descrição detalhada de cada uma. No entanto, aqui estão algumas úteis:
alternate- Aponta para uma versão alternativa da página actual, por exemplo, uma versão num idioma diferente;author- Aponta para a página sobre o autor do conteúdo em visualização;help- Aponta para uma página com documentação de ajuda sobre o conteúdo em visualização;license- Aponta para a licença dos conteúdos em visualização;next- Aponta para a página ou artigo seguinte;nofollow- O link não deverá ter qualquer ranking atribuído pelos motores de busca;prev- Aponta para a página ou artigo anterior;
Downloads
Se quisermos usar um link para fazer download de um ficheiro sem que o browser use o seu comportamento nativo de abrir esse ficheiro na janela do próprio browser, devemos usar o atributo download.
Por exemplo, se queremos dar a possibilidade aos nossos utilizadores de fazer download de uma imagem, ao usar o atributo download o browser irá fazer download da imagem para o computador em vez de a abrir numa nova janela.
Podemos extender um pouco mais o funcionamento deste atributo, dando um nome ao ficheiro que irá ser descarregado. Isto permite ter um nome diferente do ficheiro guardado no servidor, e dar um novo nome, mais contextual ao mesmo ficheiro quando é descarregado pelos utilizadores:
<!-- Download simples -->
<a href="sapo-logo.png" download>Logo do SAPO</a>
<!-- Download em que o ficheiro descarregado se irá chamar SAPO.png -->
<a href="sapo-logo.png" download="SAPO">Logo do SAPO</a>Microdata
Os microdados, ou usando o nome original em inglês "microdata" são uma forma de extender os conteúdos no HTML de modo a que possam ser lidos por máquinas, incluindo os browsers e os motores de busca. Isto permite adicionar pequenos pedaços de semântica aos conteúdos.
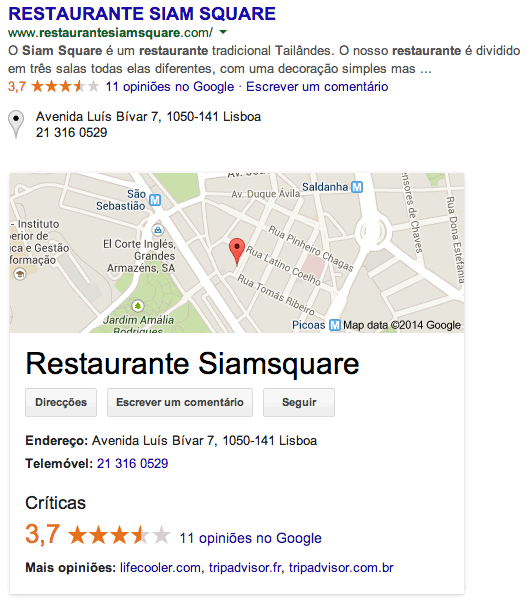
Um exemplo real da utilização de Microdata é nas pesquisas do Google, onde os microdados são interpretados para mostrar mais informações sobre os resultados encontrados. Por exemplo, numa pesquisa por um restaurante, o Google pode ir buscar informações como a morada, os contactos ou a classificação dos utilizadores.
Existem várias formas de adicionar microdados a um website, nomeadamente através de Microdata, Microformatos ou RDFa. No entanto, aquele que é recomendado pelo Google e outros motores de busca, e que faz parte das especificações HTML5 é o Microdata, e é sobre ele que nos vamos debruçar.
Como usar?
Os microdados são identificados através de três atributos principais: itemscope, itemtype e itemprop.
O atributo itemscope declara o âmbito do item. Isto deve ser colocado no elemento "pai" de todos os elementos que vão pertencer a esse âmbito. Uma vez declarado o âmbito, deve usar-se o atributo itemtype para identificar o tipo de dados que vai ser usado. Os vários tipos de dados existentes podem ser consultados no website schema.org.
<section itemscope itemtype="http://schema.org/Person">
...
</section>Uma vez definidos o âmbito e o tipo dos dados, podem ser adicionadas as propriedades. Estas propriedades podem ser identificadas através de diferentes elementos usando o atributo itemprop. O valor deste atributo determina qual a propriedade que está a ser referenciada enquanto que os seus conteúdos determinam o valor dessa propriedade.
<section itemscope itemtype="http://schema.org/Person">
<h1 itemprop="name">José Silva</h1>
<img src="jose.jpg" itemprop="image" alt="José Silva" />
<p itemprop="jobTitle">Web Designer</p>
...
</section>Onde usar?
Deve-se tentar usar os microdados no máximo de conteúdos possível. Quanto mais organizada estiver a informação, mais fácil é para ela ser depois lida, interpretada e usada de várias maneiras. No entanto, na prática ainda há poucos tipos de dados que beneficiam dos microdados. Por exemplo, a pesquisa do Google apenas aceita um conjunto limitado de microdatos, como por exemplo:
Existe também uma ferramenta do Google que permite testar os microdados de um endereço web ou de um excerto HTML. O website schema.org tem exemplos da utilização de vários tipos de microdados, o que pode dar uma boa ajuda quando se estiver a fazer a sua implementação.