Regras de Usabilidade para Redes Sociais
As redes sociais são hoje em dia algo que não podemos ignorar. Todos os dias há milhões de links partilhados entre utilizadores e é preciso que o nosso conteúdo, quando é partilhado, tenha a informação correta que queremos passar.
Existem pequenos ajustes que podemos fazer aos nossos websites para que a partilha seja feita de forma mais simples e que vá com o conteúdo formatado corretamente. Isto é normalmente feito através de algumas tags <meta> que colocamos no início das páginas.
Incluir as tags Open Graph
Além de definirmos corretamente o título e descrição do conteúdo das páginas usando as tags <title> e <meta name="description">, devemos incluir também as chamadas tags Open Graph que permitem indicar mais uma série de parâmetros sobre o conteúdo da página.
As quatro tags obrigatórias são as seguintes:
og:title- O título dos conteúdos, normalmente deverá ser o mesmo título usado na tag<title>e no cabeçalho principal (<h1>) da página.og:type- O tipo de conteúdo, sendo que os mais comuns sãoarticle, para as páginas de artigos ewebpagepara outro tipo de páginas (ex: homepage, listagens, etc). Existem vários outros tipos, tais comobook,profile,music.album,video.movie, etc. A lista completa pode ser consultada aqui.og:image- O endereço para a imagem que representa o conteúdo. Normalmente será a imagem principal do artigo ou o logotipo do website.og:url- O URL ou endereço web da página.
Existem ainda alguns campos opcionais, mas que recomendamos que estejam presentes, tais como:
og:description- A descrição ou excerto do conteúdo da página. Normalmente usa-se o mesmo que se coloca na<meta name="description">og:site_name- O nome do website.
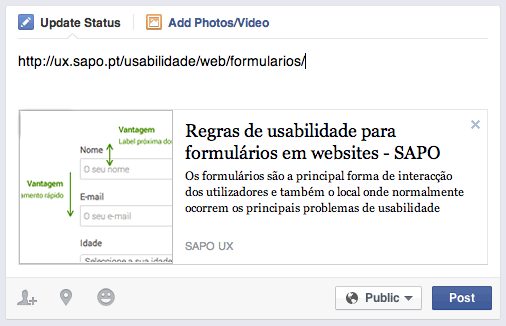
Em baixo, um exemplo da aplicação das tags Open Graph a uma página de conteúdo real:
<head>
...
<title>Regras de usabilidade para formulários em websites - SAPO UX</title>
<meta name="description" content="Os formulários são a principal forma de interacção dos utilizadores e também o local onde normalmente ocorrem os principais problemas de usabilidade."/>
<meta property="og:title" content="Regras de usabilidade para formulários em websites - SAPO UX" />
<meta property="og:description" content="Os formulários são a principal forma de interacção dos utilizadores e também o local onde normalmente ocorrem os principais problemas de usabilidade." />
<meta property="og:type" content="article" />
<meta property="og:image" content="http://ux.sapo.pt/imgs/formularios.png" />
<meta property="og:url" content="http://ux.sapo.pt/usabilidade/web/formularios/" />
<meta property="og:site_name" content="SAPO UX" />
...
</head>
A vantagem do uso das tags Open Graph é que o conteúdo é partilhado nas redes sociais da forma como estiver indicado nas tags. Caso elas não existam, o Facebook (e as outras redes) vão tentar adivinhar o conteúdo que está a ser partilhado no link, e por vezes podem acontecer situações estranhas em que aquilo que aparece na partilha não é bem o que se está a partilhar.
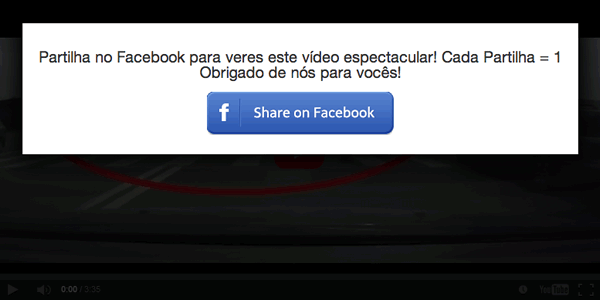
Não bloquear a interação obrigando o utilizador a ter de executar uma ação prévia
Em nenhuma situação deve o conteúdo ser bloqueado obrigando o utilizador a executar uma ação prévia como fazer "gosto" ou a partilhar a página para desbloquear o conteúdo.
As regras do Facebook (ver ponto 4.5) foram atualizadas de modo a que, a partir de 5 de novembro de 2014, os websites que promovam este tipo de comportamentos sejam gravemente penalizados na feed de notícias.
Pontos de verificação
Estes são exemplos de alguns dos pontos principais de avaliação que equipa de usabilidade vai verificar e qual a sua classificação.
| Tipo de Problema | Classificação (saber mais) | Observações |
|---|---|---|
| Inexistência de tags Open Graph nas páginas de artigo | Problema Grave | |
| Uso de formas de bloqueio de interação obrigando o utilizador a ter de executar uma ação (ex: like) para ver os conteúdos | Crítico |
Nota: Esta não é uma lista exaustiva, apenas um exemplo. Podem existir mais problemas identificados na avaliação de usabilidade ao website que não estão listados aqui. Cada website tem as suas particularidades e contextos de utilização diferentes.