Regras de Usabilidade para Conteúdo e Layout
O conteúdo é, usando o termo de forma genérica, a informação apresentada ao utilizador no website ou aplicação. Pode surgir sob diferentes formatos, como texto, imagens ou vídeo, e servir uma multiplicidade de propósitos, como vender um produto, educar ou sensibilizar para uma temática, entreter.
Para uma app móvel, a dificuldade está precisamente aqui: como selecionar vastas quantidades de informação, de forma a que os utilizadores sintam que estão perante uma ferramenta útil? como apresentar um layout simples e direto, de forma a que até os utilizadores em contextos menos favoráveis (rede fraca, bateria prestes a acabar...) consigam aceder rapidamente ao que pretendem?
Servir o conteúdo sob a forma de funcionalidades-chave
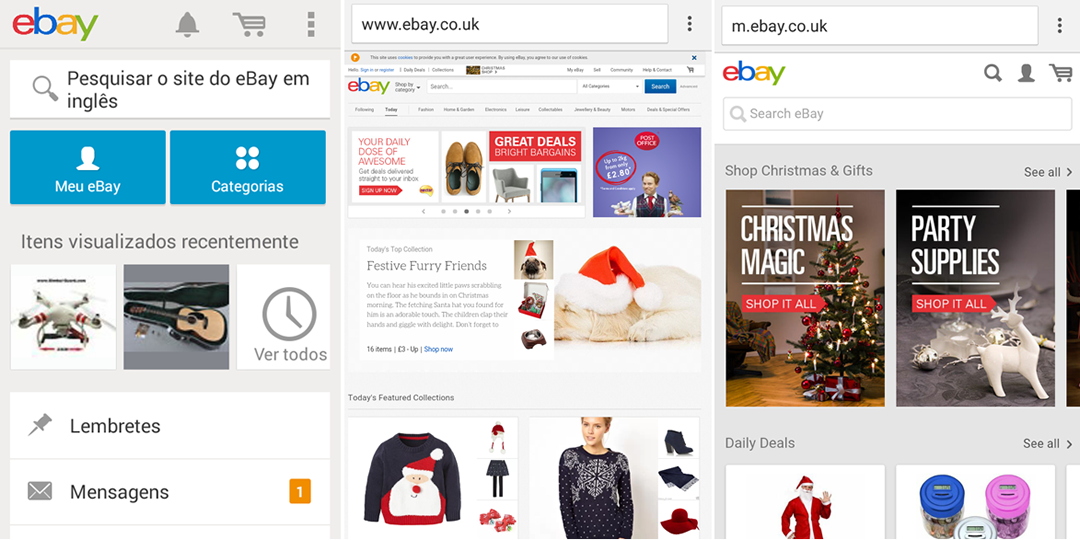
Quando existe um website como ponto de partida para a criação de uma aplicação móvel, há que escolher e prioritizar o conteúdo relevante para a categoria do negócio.
Por exemplo, para uma loja online, é crucial que se possa fazer uma pesquisa de produtos ou verificar o estado de um pedido. No entanto, fazer uma escolha significa aqui saber não só o que é relevante para o negócio, nem saber que uma aplicação não pode conter tudo o que um website contém, mas o que pode ou não funcionar em ambiente mobile.
Assim, pode não haver necessidade de oferecer comparações de produtos ou extensas fichas de detalhe.
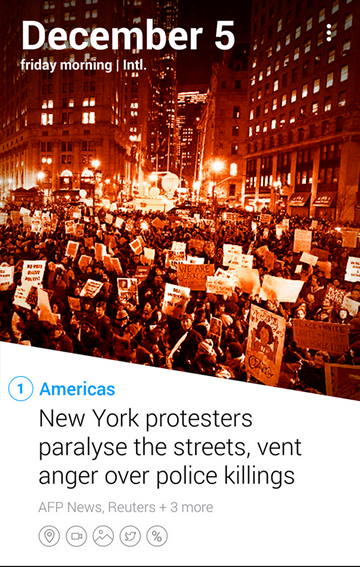
Para além do excesso de conteúdo e de funcionalidades, outro erro frequente é a disponibilização de conteúdos multimédia em excesso. Este tipo de conteúdo adiciona valor à aplicação sempre que é usado com moderação, já que é sobretudo usado em duas circunstâncias: quando o utilizador está à espera de uma distracção (como notícias ou conteúdos de entretenimento) ou quando tem conteúdo educacional (por exemplo, como usar a aplicação ou uma nova feature).
Ser coerente em todas as plataformas
A escolha das funcionalidades principais pode ser enriquecida com funcionalidades mobile-only, usando as capacidades dos dispositivos para agradar e surpreender os utilizadores; e funcionalidades cross-channel, estabelecendo coerência e continuidade entre plataformas (ex.: utilizadores que fazem login devem ver as duas definições personalizadas, independentemente da plataforma em que estão; se a funcionalidade não está totalmente disponível no mobile, encaminhar para o canal apropriado).
Otimizar para o contexto mobile
Para além da coerência multiplataforma, todas as funcionalidades disponibilizadas devem estar otimizadas para o uso nos dispositivos móveis, o que implica assegurar que:
- os conteúdos têm em conta a natureza do dispositivo a que se destinam (ex.: ter a certeza que o store locator mostra as lojas mais perto baseando-se na localização do dispositivo e tornar os números de telefone click-to-call);
- os conteúdos são apresentados em formatos suportados pela generalidade dos dispositivos (ex.: não pedir aos utilizadores de iOS para fazerem download do Flash);
- o copywriting dos conteúdos deve ser adaptado à atenção reduzida (pelo contexto) dos utilizadores;
- o conteúdo multimédia deve ser apresentado em boas condições, independemente do tamanho, densidade ou resolução do ecrã;
- o controlo sobre o conteúdo deve estar sempre do lado do utilizador, o que significa não fazer auto-start a um vídeo ou som, ou permitir fazer skip ou parar (ex.: devido, por exemplo, ao consumo de dados implicado no processo ou ao espaço físico onde se encontra o utilizador).
Desenhar o layout em função do conteúdo
A apresentação visual dos conteúdos e dos elementos de navegação constitui parte importante da experiência do utilizador.
As decisões tomadas a nível de design gráfico, branding e layout devem ter em conta que estas são ferramentas de comunicação visual, que imediatamente podem causar percepções e emoções positivas como a credibilidade, a consistência, a inovação, ou então deixar transparecer um carácter descuidado, inconsistente, obsoleto.
Numa aplicação móvel, não se pode tratar apenas de replicar o design das plataformas pré-existentes, mas servir-se de um ponto de partida, mantendo a consitência visual, através do uso da cor, da tipografia, etc., para desenhar experiências fluídas e adaptadas ao conteúdo e ao contexto de utilização (neste contexto, a Nokia popularizou a frase: "Don't shrink, rethink").
Contar um conto
O layout é o guia do utilizador - guia-o desde o elemento visual mais proeminente até aos restantes elementos, com a intenção clara de ajudar a completar tarefas com o mínimo ruído possível.
Assim, um bom fluxo visual faz uso do conteúdo e das funcionalidades, apresentando-as como quem conta uma história, mas uma história de leitura rápida e fácil.
Tirar partido da orientação
No processo de design, há ainda que considerar as orientações portrait e landscape. Muitas aplicações são apenas disponibilizadas numa orientação, o que pode fazer sentido conforme a natureza dos conteúdos (por exemplo, é habitual que os jogos se joguem em landscape e as notícias se leiam em portrait).

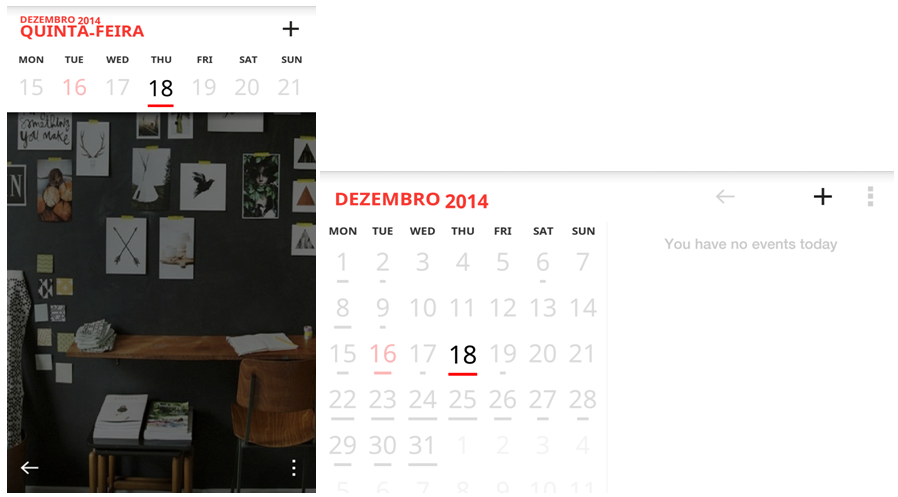
OK Pode-se tirar partido da orientação apresentando conteúdos adaptados a cada modo.
Fonte: CAL - Android
Ao ter em conta a orientação física do dispositivo móvel, deve-se sempre manter a localização do utilizador no ecrã e mudar a informação disponível em cada modo.
Pontos de verificação
Estes são exemplos de alguns dos pontos principais de avaliação que equipa de usabilidade vai verificar e qual a sua classificação.
| Tipo de Problema | Classificação (saber mais) | Observações |
|---|---|---|
| Inconsistências graves na organização da informação ao longo dos vários ecrãs da mesma aplicação | Problema Grave | |
| O espaçamento entre linhas não é o suficiente para garantir uma boa legibilidade | Problema | |
| Não existe contraste suficiente entre a cor dos textos e a cor de fundo | Crítico | |
| Conteúdos demasiado encavalitados e sem espaçamentos ou separadores entre si | Problema Grave | |
| O título do ecrã não corresponde com o título do conteúdo principal desse ecrã | Crítico | |
| São apresentados conteúdos em formatos não suportados pelo dispositivo | Crítico | |
| O conteúdo multimédia é despoletado pela ação do utilizador | Problema Grave | |
| Os títulos e os conteúdos são longos e exaustivos | Problema |
Nota: Esta não é uma lista exaustiva, apenas um exemplo. Podem existir mais problemas identificados na avaliação de usabilidade à aplicação que não estão listados aqui. Cada aplicação tem as suas particularidades e contextos de utilização diferentes.